728x90
반응형
Edit 기능을 만들때 저는 updateDoc을 사용했습니다.
const onEdit = async () => {
if (user?.uid !== userId) return;
try {
await updateDoc(doc(db, "tweets", id), { tweet: editedTweet });
setIsEditing(false);
} catch (e) {
console.log(e);
}
};Delete와 마찬가지로 해당 사용자가 맞는지 확인했습니다.
이후 try-catch문을 이용하여 updateDoc을 해주었습니다.
또한, 수정하다가 cancel을 생각하여 버튼을 만들어줬습니다.
const onCancelEdit = () => {
setIsEditing(false);
setEditedTweet(tweet); // 수정 이전의 트윗 내용으로 복구
};수정을 하다가 tweet으로 다시 복구하는 과정을 넣었습니다.
return (
<Wrapper>
<Column>
<Username>{username}</Username>
{/* <Payload>{tweet}</Payload>
{user?.uid === userId ? <DeleteButton onClick={onDelete}>Delete</DeleteButton> : null}
{user?.uid === userId ? <EditButton onClick={onEdit}>Edit</EditButton> : null} */}
{isEditing ? (
<>
<EditInput
type="text"
value={editedTweet}
onChange={(e) => setEditedTweet(e.target.value)}
/>
<SaveButton onClick={onEdit}>Save</SaveButton>
<CancelButton onClick={onCancelEdit}>Cancel</CancelButton>
</>
) : (
<>
<Payload>{tweet}</Payload>
{user?.uid === userId ? <DeleteButton onClick={onDelete}>Delete</DeleteButton> : null}
{user?.uid === userId ? <EditButton onClick={() => setIsEditing(true)}>Edit</EditButton> : null}
</>
)}
</Column>
<Column>
{photo ?
<Photo src={photo} />
: null}
</Column>
</Wrapper>
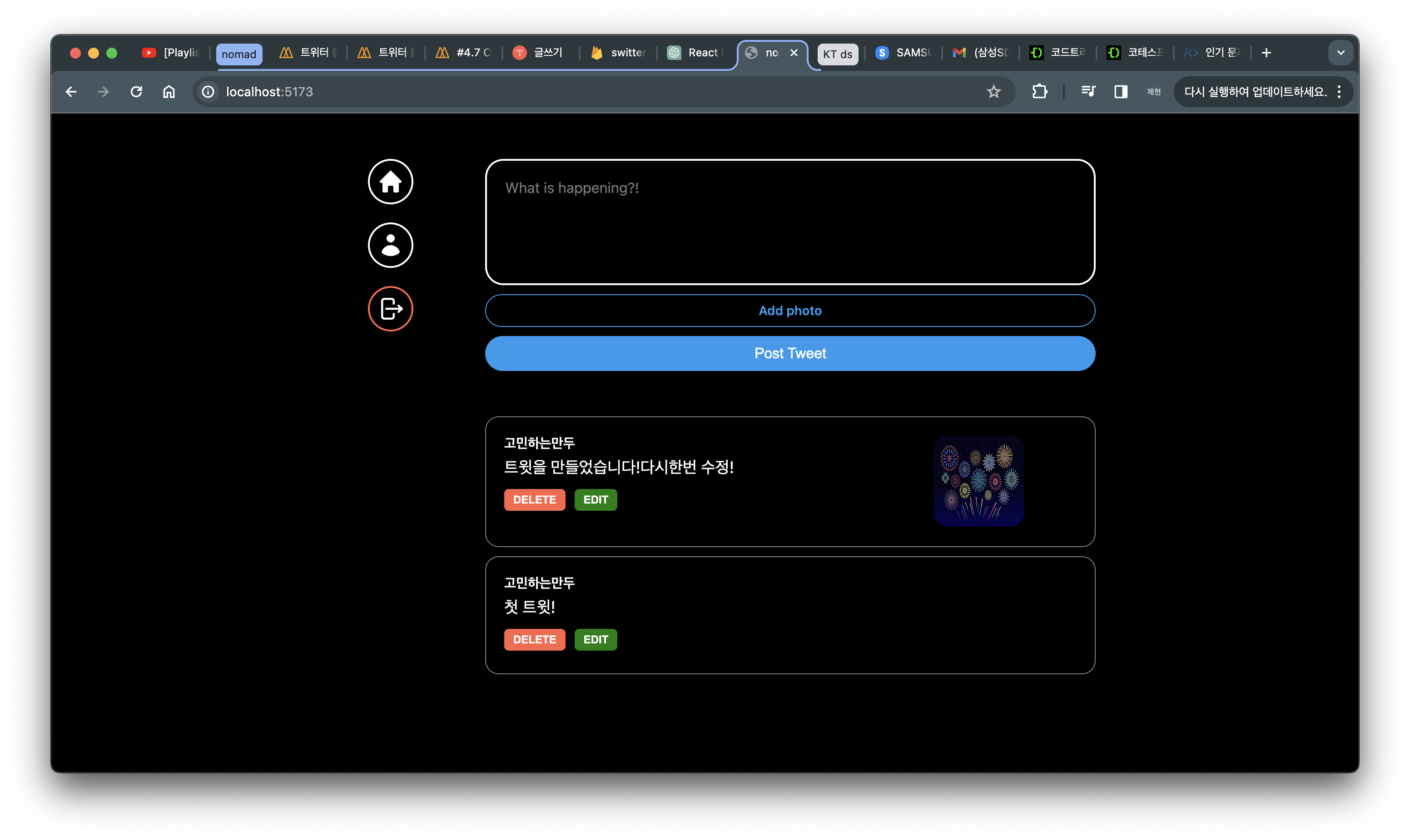
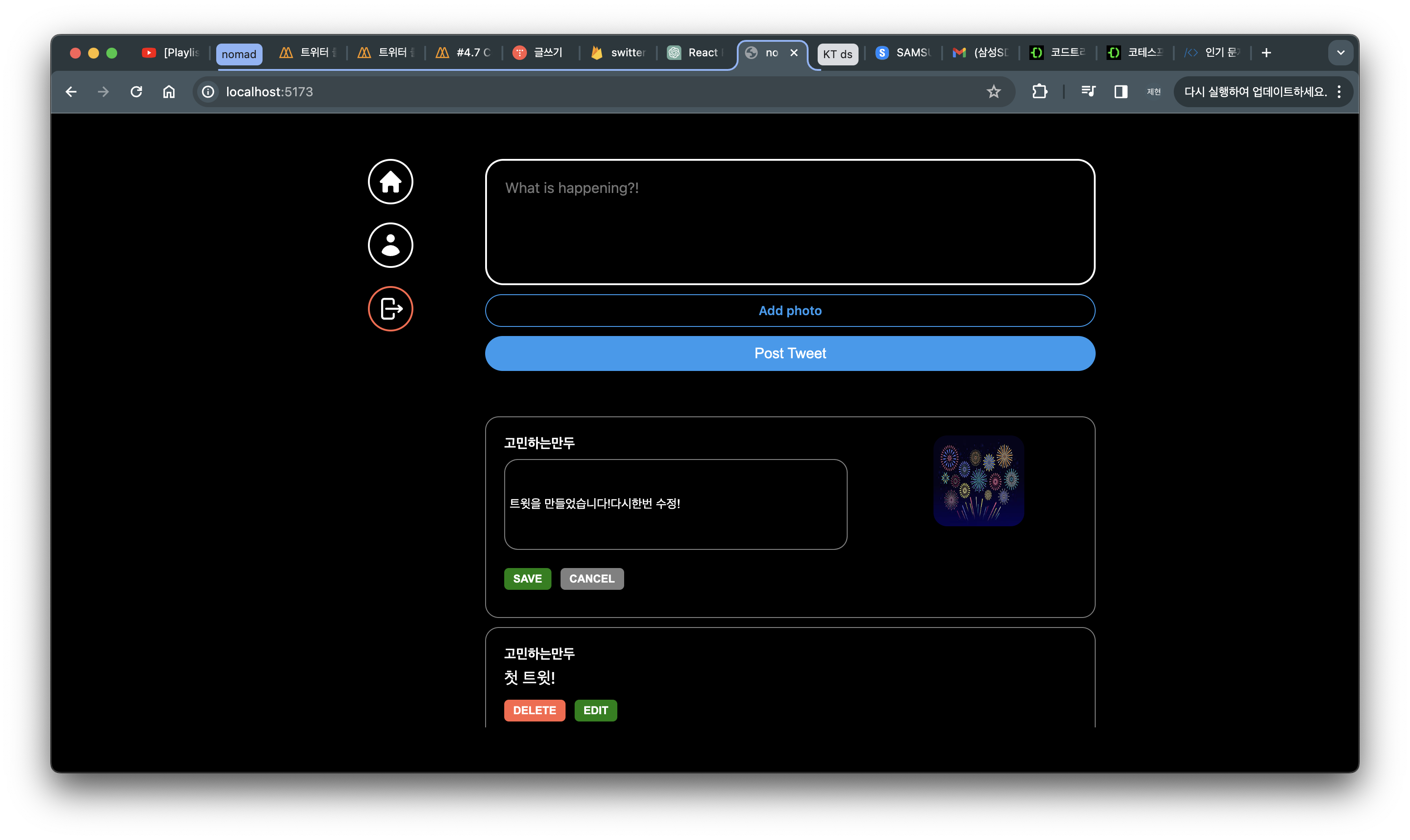
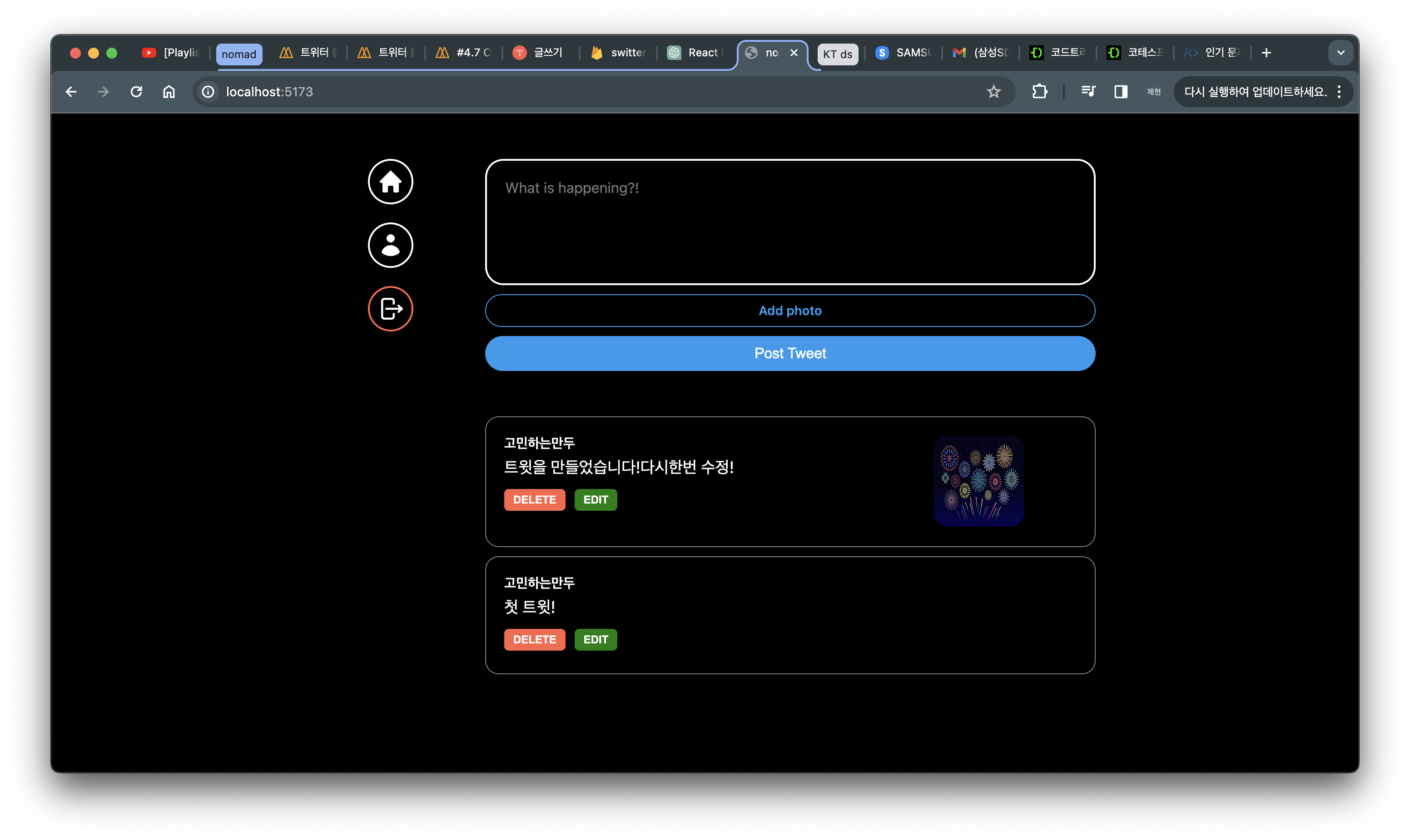
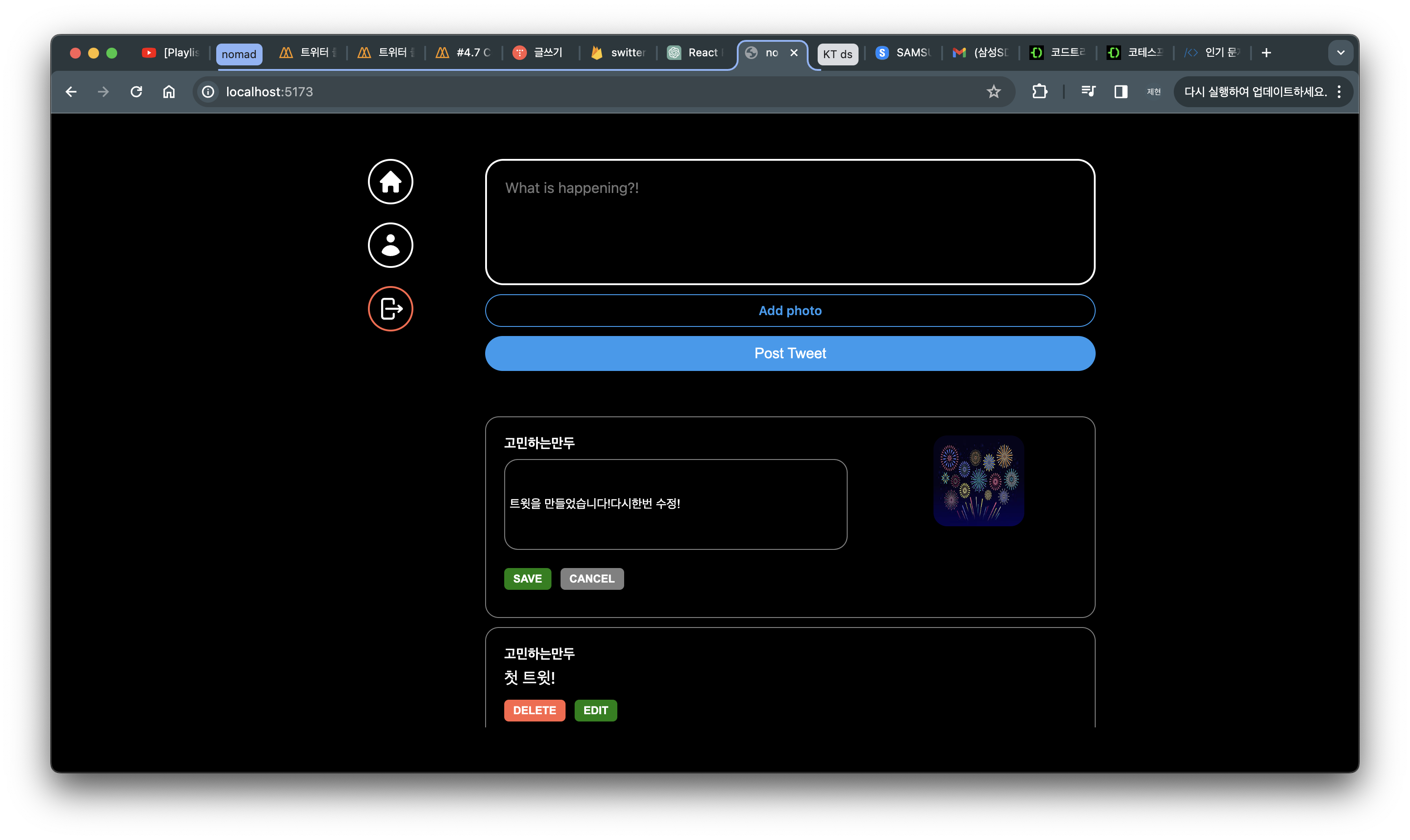
)결과 화면


728x90
반응형
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 자신의 게시물만 가져오기_19 (0) | 2024.04.08 |
|---|---|
| [트위터 클론코딩 챌랜지] Profile 만들기_18 (2) | 2024.04.08 |
| [트위터 클론코딩 챌랜지] 트윗 Delete_16 (0) | 2024.04.04 |
| [트위터 클론코딩 챌랜지] 실시간 트윗 적용_15 (0) | 2024.04.04 |
| [트위터 클론코딩 챌랜지] 게시물 쿼리로 받아오기_14 (0) | 2024.04.04 |
728x90
반응형
Edit 기능을 만들때 저는 updateDoc을 사용했습니다.
const onEdit = async () => {
if (user?.uid !== userId) return;
try {
await updateDoc(doc(db, "tweets", id), { tweet: editedTweet });
setIsEditing(false);
} catch (e) {
console.log(e);
}
};Delete와 마찬가지로 해당 사용자가 맞는지 확인했습니다.
이후 try-catch문을 이용하여 updateDoc을 해주었습니다.
또한, 수정하다가 cancel을 생각하여 버튼을 만들어줬습니다.
const onCancelEdit = () => {
setIsEditing(false);
setEditedTweet(tweet); // 수정 이전의 트윗 내용으로 복구
};수정을 하다가 tweet으로 다시 복구하는 과정을 넣었습니다.
return (
<Wrapper>
<Column>
<Username>{username}</Username>
{/* <Payload>{tweet}</Payload>
{user?.uid === userId ? <DeleteButton onClick={onDelete}>Delete</DeleteButton> : null}
{user?.uid === userId ? <EditButton onClick={onEdit}>Edit</EditButton> : null} */}
{isEditing ? (
<>
<EditInput
type="text"
value={editedTweet}
onChange={(e) => setEditedTweet(e.target.value)}
/>
<SaveButton onClick={onEdit}>Save</SaveButton>
<CancelButton onClick={onCancelEdit}>Cancel</CancelButton>
</>
) : (
<>
<Payload>{tweet}</Payload>
{user?.uid === userId ? <DeleteButton onClick={onDelete}>Delete</DeleteButton> : null}
{user?.uid === userId ? <EditButton onClick={() => setIsEditing(true)}>Edit</EditButton> : null}
</>
)}
</Column>
<Column>
{photo ?
<Photo src={photo} />
: null}
</Column>
</Wrapper>
)결과 화면


728x90
반응형
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 자신의 게시물만 가져오기_19 (0) | 2024.04.08 |
|---|---|
| [트위터 클론코딩 챌랜지] Profile 만들기_18 (2) | 2024.04.08 |
| [트위터 클론코딩 챌랜지] 트윗 Delete_16 (0) | 2024.04.04 |
| [트위터 클론코딩 챌랜지] 실시간 트윗 적용_15 (0) | 2024.04.04 |
| [트위터 클론코딩 챌랜지] 게시물 쿼리로 받아오기_14 (0) | 2024.04.04 |
