요구사항

1. 회원 정보 초기 저장
- 사용자로부터 아이디, 비밀번호, 이름을 받아 localstorage에 저장합니다.
2. 기존 회원 정보 수정 및 삭제
- 사용자의 정보를 수정하거나 삭제하면 localstorage에도 그 내용이 반영되도록 합니다.
- 이때 사용자의 고유키는 인덱스로 하되 삭제의 경우 오름차순으로 인덱스 번호가 변경되도록 합니다.
ex) 0번 user, 1번 user, 2번 user 존재 시, 1번 user 삭제 후 이전의 2번 유저의 index는 1번이 되도록.
3. 회원 리스트
- 등록된 회원의 정보를 index, 아이디, 비밀번호, 이름, 수정/삭제 순으로 나열합니다.
사용
querySelector()
const input_userId = document.querySelector('#uid');
const input_userPw = document.querySelector('#pw');
const input_userName = document.querySelector('#uname');생성한 변수로 문서의 첫 식별자에 해당하는 값을 가져와 넣어줍니다.
<input type="text" id="uid" placeholder="아이디" required>HTML에서 text형식의 input에 uid 라는 id 값을 줘서 생성했습니다.
해당 부분에서는 user의 아이디를 받아서 저장하기 때문에
해당 데이터를 저장할 input_userId 라는 변수를 만들어주고
document.querySelector('{식별자}') 형식으로 id='uid'인 input의 값을 가져와 줍니다.
해당 부분에서는 id값을 가져오기 때문에 #uid 와 같이 #을 사용하였고,
css 식별자와 같다고 생각하면 됩니다. 물론 getElementById와 같은 함수를 사용할 수 있습니다.
addEventListener()
addEnentLisrener() 는 특정 event가 발생할 시 지정한 행동을 하도록 할 수 있는 함수입니다.
기본적인 형식은 아래와 같습니다.
eventTarge.addEventListener('eventType', function)사용 예시를 보면
<!-- HTML -->
<button id="addBtn">Say CLick!</button>해당 button을 click시 'click'이라는 event가 발생하도록 하는 js코드를 작성해 보면
[ 2가지 방법으로 작성하겠습니다.]
// 함수를 addEventListener 안에서 만드는 방법
document.addEventListener('DOMContentLoaded', ()=>{
const btn = document.querySelector('#addBtn');
btn.addEventListener('click', ()=>{
alert('click');
});
})
// =========================================================
// 함수를 밖에서 만들고 사용하는 방법
document.addEventListener('DOMContentLoaded', ()=>{
const btn = document.querySelector('#addBtn');
// 함수 만들기
const clickFunc = () => {
alert("click");
};
btn.addEventListener('click', clickFunc);
})위 코드와 같이 btn을 생성하고 click event가 실행되면, alert로 click이라는 메시지가 출력되게 됩니다.

DOMContentLoaded
위 코드를 보면
document.addEventListener('DOMContentLoaded', ()=>{
// 코드 작성 공간
});이 형식의 addEventListener에서 코드를 작성한다.
DOMContentLoaded는 [ 링 크 작 성 ]에서 확인할 수 있다.
localStorage.함수()
회원관리 폼을 만들 때 정보를 로컬 스토리지에 저장하고 가져올 것이다.
때문에 localStorage에 대해 알아보자.
localStorage.setItem(); // key, value 추가
localStorage.getItem(); // value 불러오기
localStorage.removeItem(); // 요소 삭제
localStorage.setItem(key, value)
localStorage에 데이터를 저장하기 위해 setItem을 사용하면 된다.
// 새로운 멤버를 저장할 변수 생성
const new_member = new Member(input_userId.value, input_userPw.value, input_userName.value);
// localStorage에 저장
const members = localStorage.getItem('members') ? JSON.parse(localStorage.getItem('members')) : [];
members.push(new_member);
localStorage.setItem('members', JSON.stringify(members));작성한 코드의 일부를 가져왔습니다.
new_member라는 변수에 미리 만들어둔 Member 클래스로 객체를 생성하고,
members라는 변수에 삼항연산자를 사용하여 이미 members라는 key값을 가진 요소가 존재하면
JSON 파싱을 통해 가져오고 없다면 [] 빈 배열을 생성해 줍니다.
이후 새로 생성한 new_member를 push 하여주고,
localStorage.setItem('members', JSON.stringify(members));해당 코드를 통하여 members라는 key값으로 members 배열을 JSON형의 문자열로 바꿔서 초기화해줍니다.
localStorage는 JSON 형식의 문자열로 저장되기 때문에 JSON.stringify를 사용해 Object -> String으로 바꿔서 초기화해줍니다.
localStorage.getItem('key')
로컬 스토리지에 데이터가 있다면, 그 데이터를 불러오기 위해 getItem을 사용합니다.
const members = localStorage.getItem('members') ? JSON.parse(localStorage.getItem('members')) : [];위 코드는 삼항연산자를 통한 변수 초기화 과정입니다.
getItem(_)의 빈칸에 원하는 요소의 key값을 입력하면 key에 해당하는 요소를 불러옵니다.
localStorage는 JSON형식의 문자열로 저장되기 때문에 JSON.parse를 사용해서 형식을 String -> Object로 변경하여 가져와야 한다.
localStorage.removeItem('key')
로컬 스토리지의 데이터를 삭제할 때 removeItem을 사용한다.
// 객체 생성 틀
function Member(name, age) {
this.name = name;
this.age = age;
}
// 객체 생성
const member = new Member('짱구', 5);
// JSON 문자열 형식으로 변환
const ls_member = JSON.stringify(member);
// 로컬 스토리지에 저장
localStorage.setItem('member', ls_member);
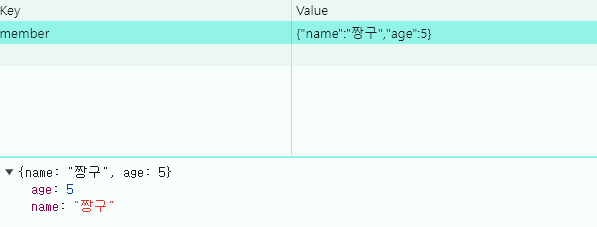
console.log(member);객체를 만들어서 JSON 형으로 로컬 스토리지에 저장하면

이와 같이 생성된다. 삭제를 위해
// 로컬 스토리지에서 삭제
localStorage.removeItem('member');코드를 실행하면

해당 데이터를 삭제된다.
해당 편에서는 여기까지 알아보고,
다음 편에서 본격적으로 코딩을 하겠습니다.
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2_간단한 회원관리 프로그램 만들기...(코드 작성) (0) | 2024.06.21 |
|---|---|
| JavaScript[9] - DOM (0) | 2023.04.25 |
| JavaScript[8] - 객체 (0) | 2023.04.25 |
| JavaScript[7] - 배열 메서드 심화 (2) | 2023.04.24 |
| JavaScript[6] - this와 배열 메서드 기초 (0) | 2023.04.20 |
