로그인 된 사용자는 ProtectRoute를 볼 수 있고, 로그인이 되어있지 않다면 로그인 페이지나 계정생성 페이지로 가게되는 로직을 작성할겁니다.
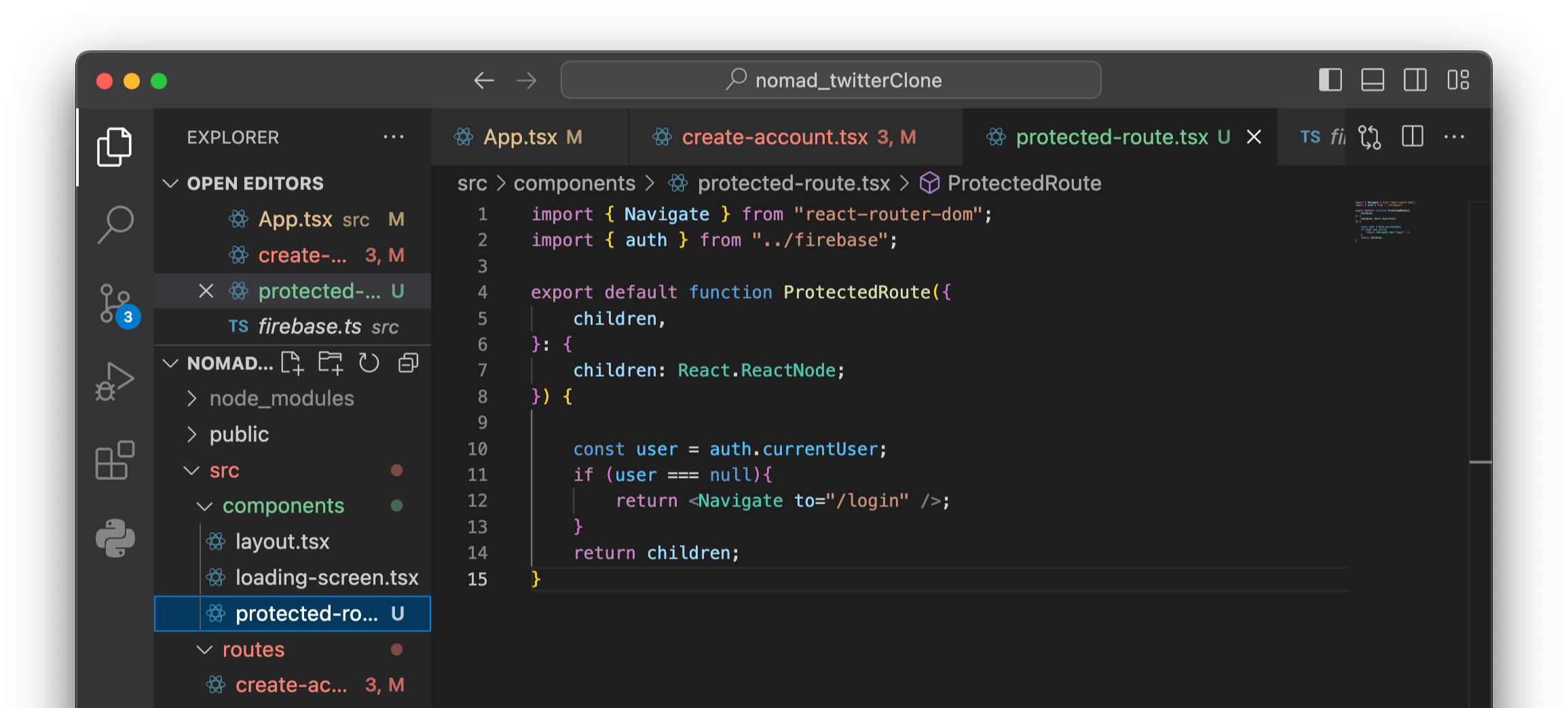
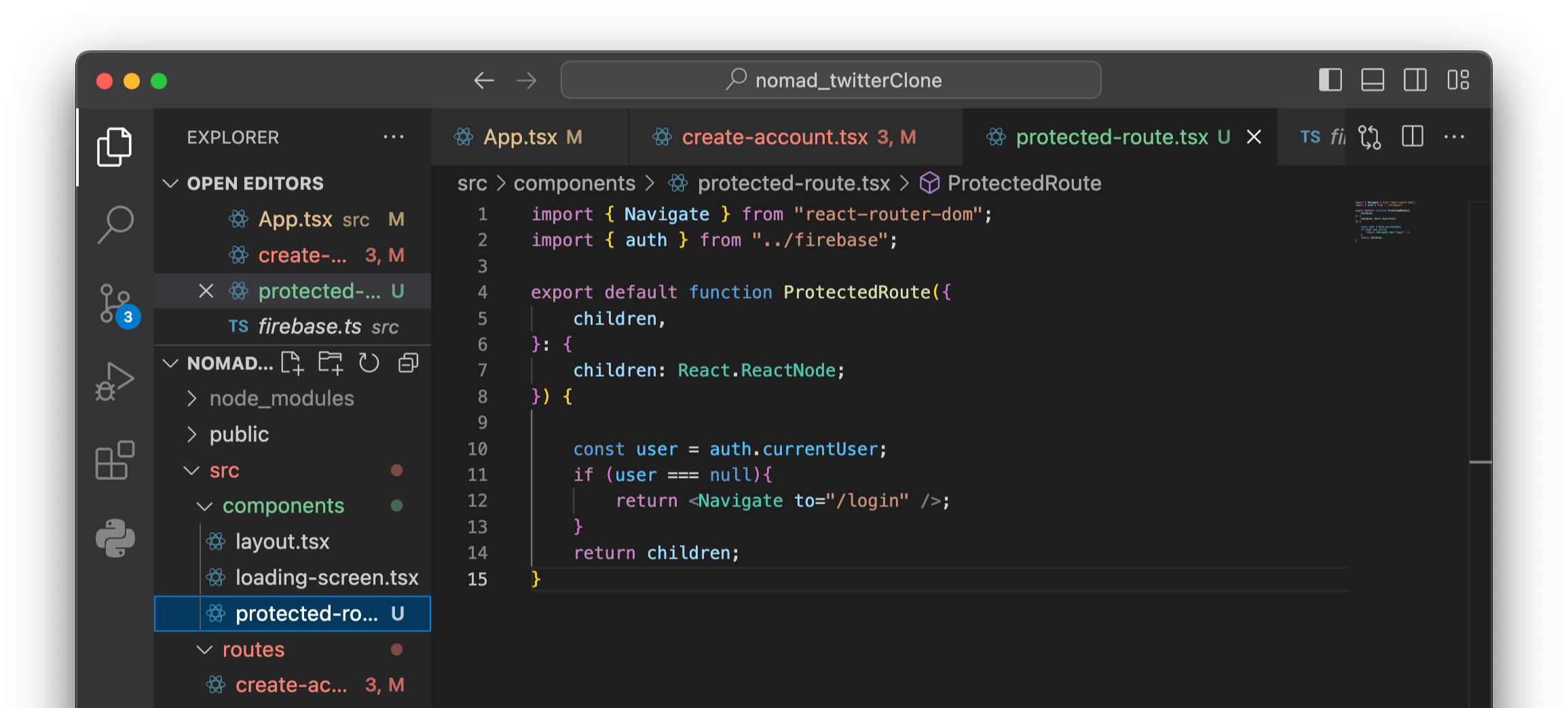
components에 Protected-route.tsx를 생성합니다.

위와 같이 작성하는데, 조건을 통해 만약 user가 null이라면 비로그인 상태기 때문에 /login 즉, 로그인 페이지로 연결시켜줍니다.
로그인이 되어있다면 children으로 리턴합니다.

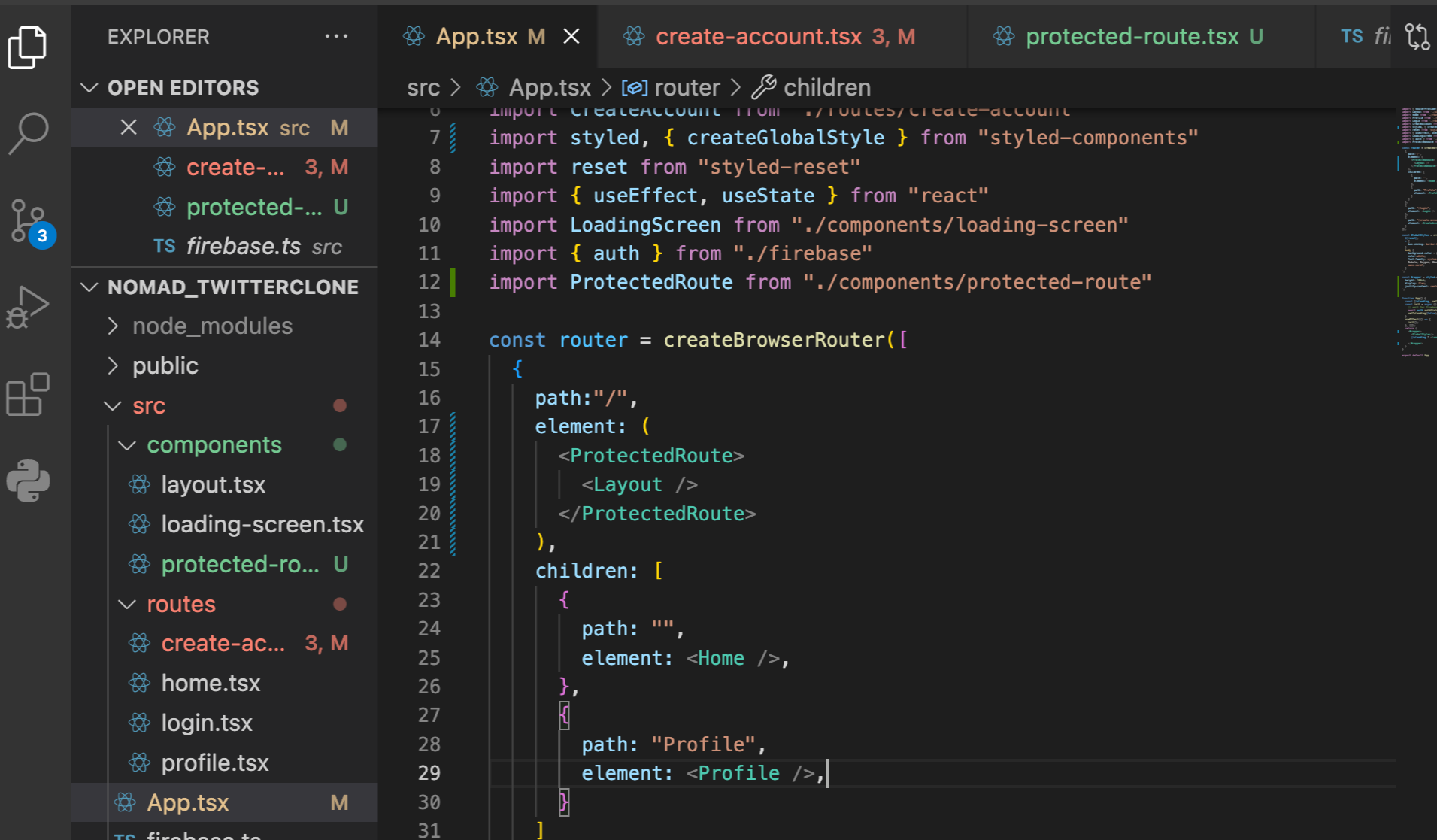
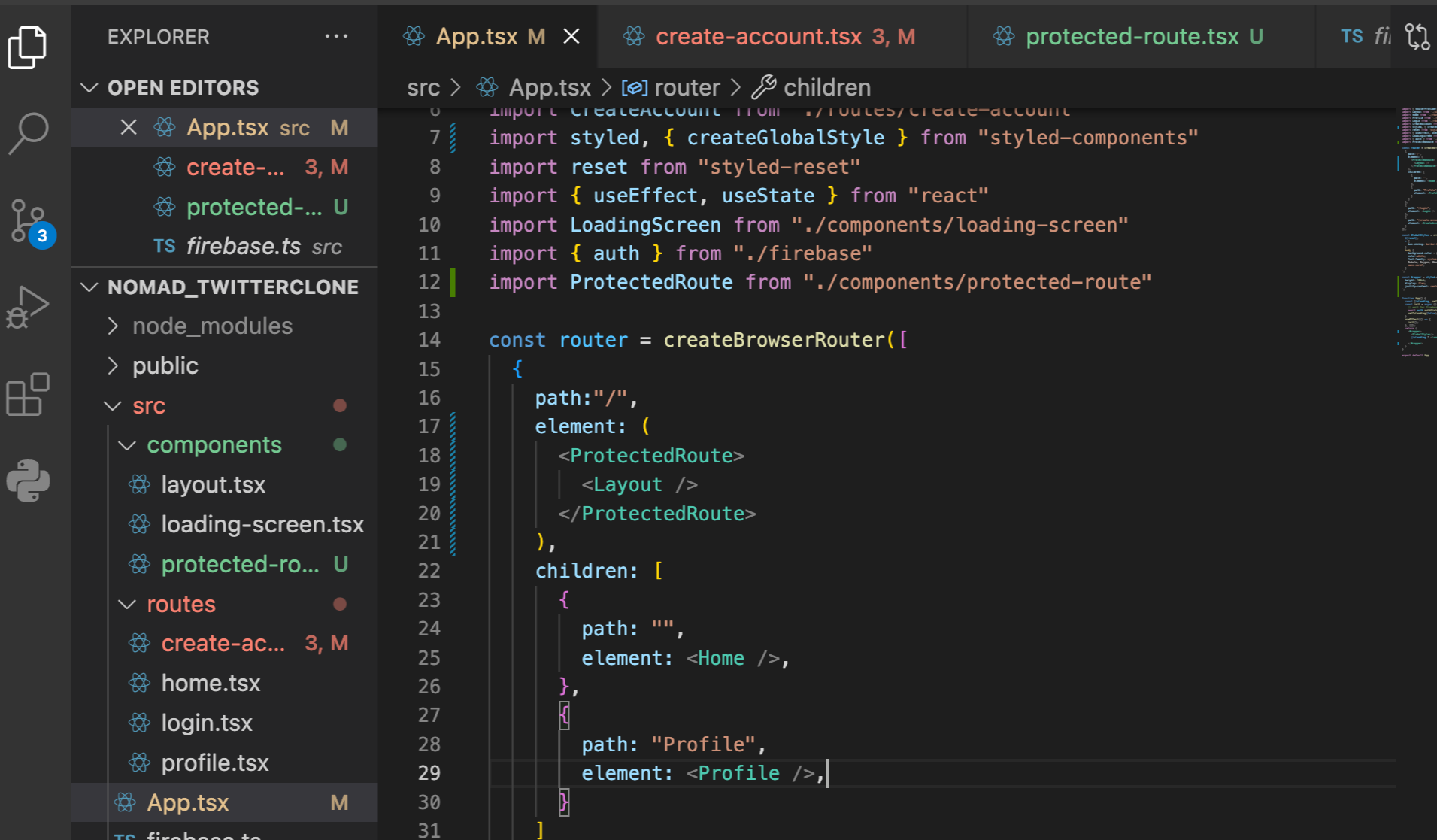
App.tsx로 와서 Layout을 ProtectedRoute로 감싸줍니다.
home과 profile은 layout의 children이기에 layout만 감싸줘도 적용이 됩니다.
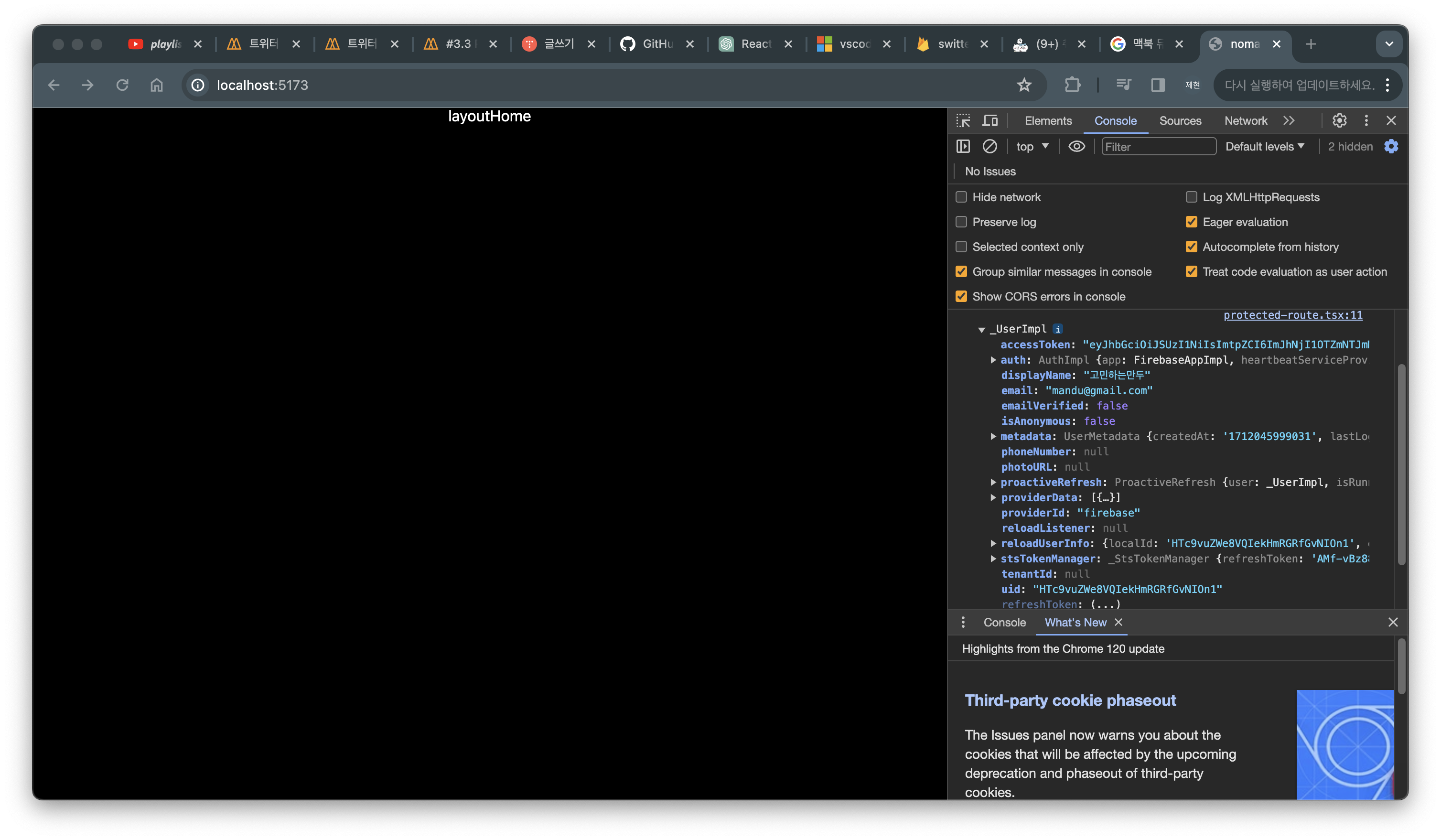
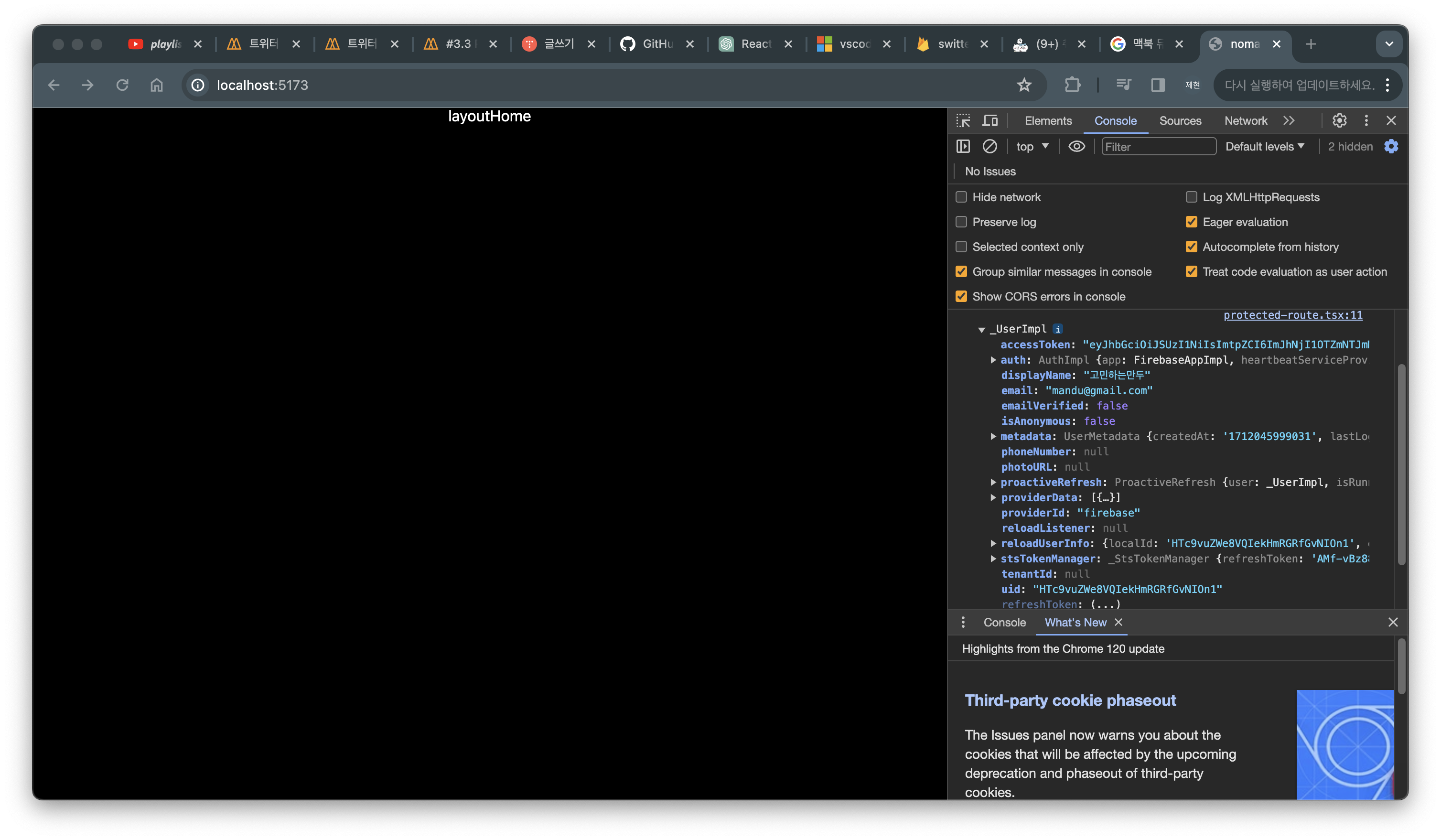
브라우저로 가서 새로고침을 하면 홈페이지가 뜨는것을 알 수 있습니다. 로그인이 된 상태니 Protected-Route를 사용할 수 있는겁니다.

console.log(user)를 찍어보면 오른쪽 콘솔창에 뜨는것과 같이 로그인 된 상태인걸 확인할 수 있습니다.
이제 로그아웃 버튼을 만듭니다.
Home.tsx로 가서 button을 만들어줍니다. 이때 logOut은 firebase의 함수를 사용합니다.
import { auth } from "../firebase";
export default function Home() {
const logOut = () => {
auth.signOut();
}
return <h1><button onClick={logOut}>Log Out</button></h1>;
}브라우저로 가보면

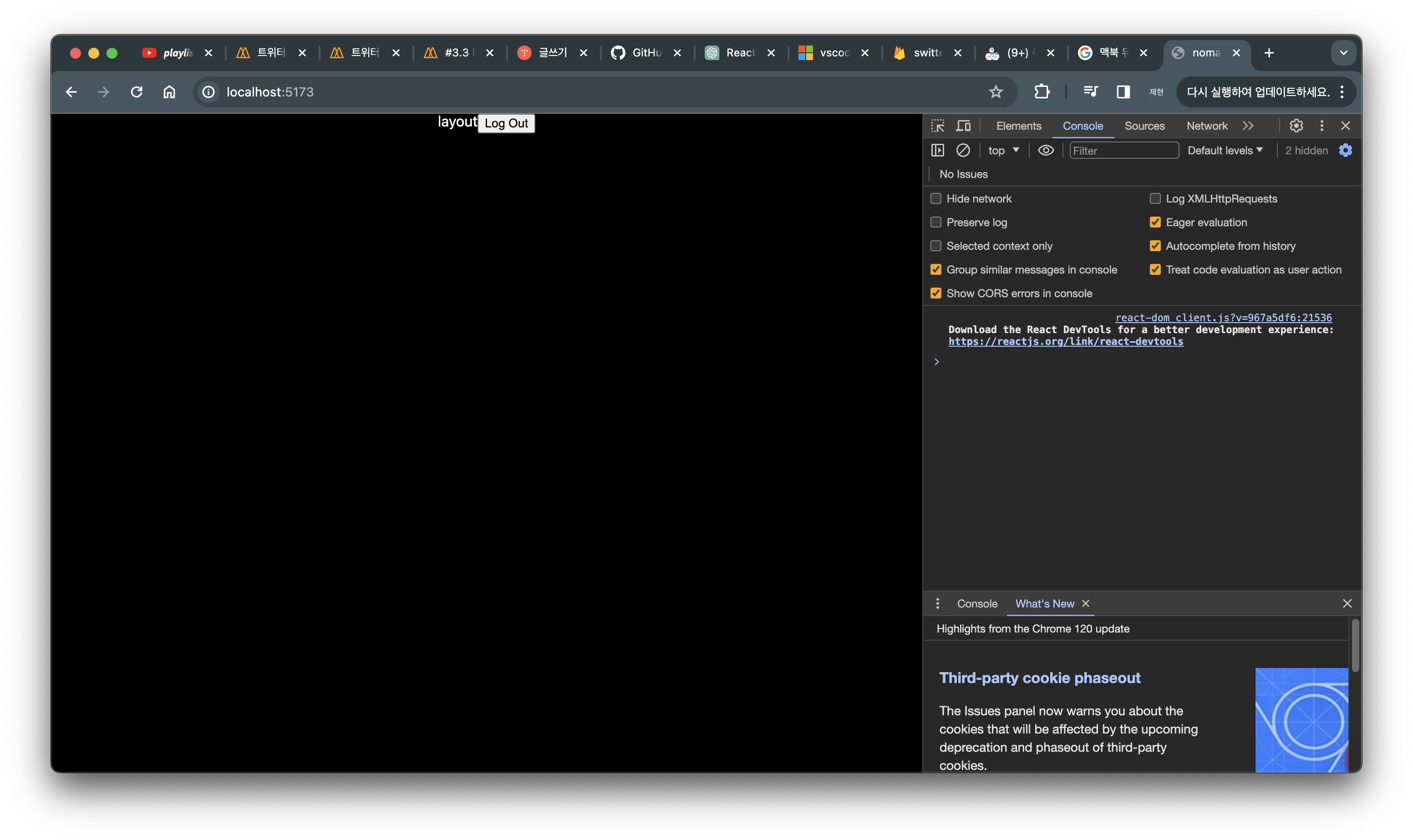
로그아웃 버튼이 생긴걸 확인할 수 있고, 버튼을 누르고 새로고침을 적용하면

로그인 화면으로 연결된것을 볼 수 있습니다.
이후 홈화면으로 가려해도 비로그인 상태기 때문에 login화면으로 연결되는것도 확인 가능합니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 소셜 로그인 구현_11 (0) | 2024.04.02 |
|---|---|
| [트위터 클론코딩 챌랜지] error 표시와 로그인 화면 구성_10 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 간단한css_07 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] Firebase와 Loading page_06 (0) | 2024.04.02 |
로그인 된 사용자는 ProtectRoute를 볼 수 있고, 로그인이 되어있지 않다면 로그인 페이지나 계정생성 페이지로 가게되는 로직을 작성할겁니다.
components에 Protected-route.tsx를 생성합니다.

위와 같이 작성하는데, 조건을 통해 만약 user가 null이라면 비로그인 상태기 때문에 /login 즉, 로그인 페이지로 연결시켜줍니다.
로그인이 되어있다면 children으로 리턴합니다.

App.tsx로 와서 Layout을 ProtectedRoute로 감싸줍니다.
home과 profile은 layout의 children이기에 layout만 감싸줘도 적용이 됩니다.
브라우저로 가서 새로고침을 하면 홈페이지가 뜨는것을 알 수 있습니다. 로그인이 된 상태니 Protected-Route를 사용할 수 있는겁니다.

console.log(user)를 찍어보면 오른쪽 콘솔창에 뜨는것과 같이 로그인 된 상태인걸 확인할 수 있습니다.
이제 로그아웃 버튼을 만듭니다.
Home.tsx로 가서 button을 만들어줍니다. 이때 logOut은 firebase의 함수를 사용합니다.
import { auth } from "../firebase";
export default function Home() {
const logOut = () => {
auth.signOut();
}
return <h1><button onClick={logOut}>Log Out</button></h1>;
}브라우저로 가보면

로그아웃 버튼이 생긴걸 확인할 수 있고, 버튼을 누르고 새로고침을 적용하면

로그인 화면으로 연결된것을 볼 수 있습니다.
이후 홈화면으로 가려해도 비로그인 상태기 때문에 login화면으로 연결되는것도 확인 가능합니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 소셜 로그인 구현_11 (0) | 2024.04.02 |
|---|---|
| [트위터 클론코딩 챌랜지] error 표시와 로그인 화면 구성_10 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 간단한css_07 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] Firebase와 Loading page_06 (0) | 2024.04.02 |
