소셜로그인을 구현할겁니다.
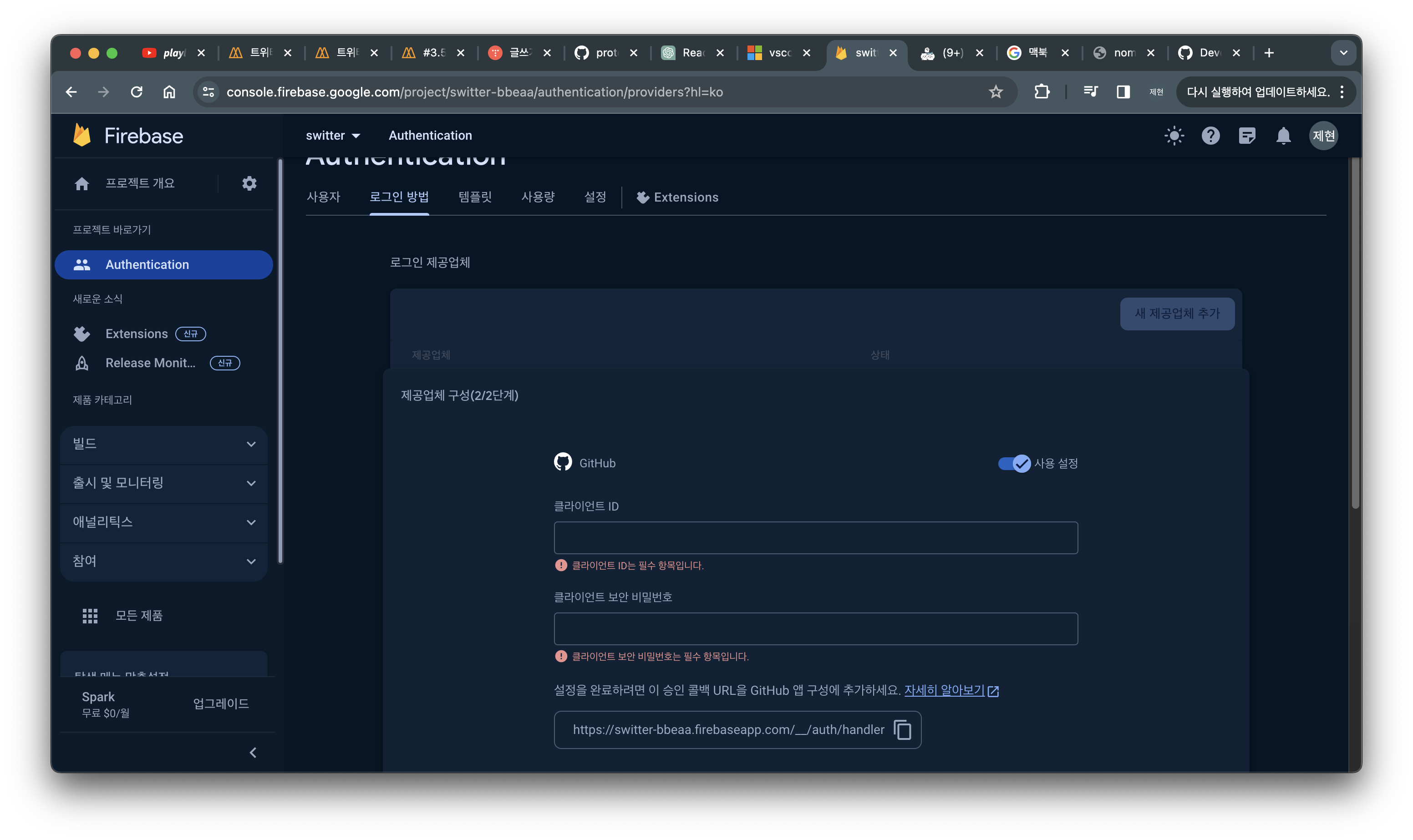
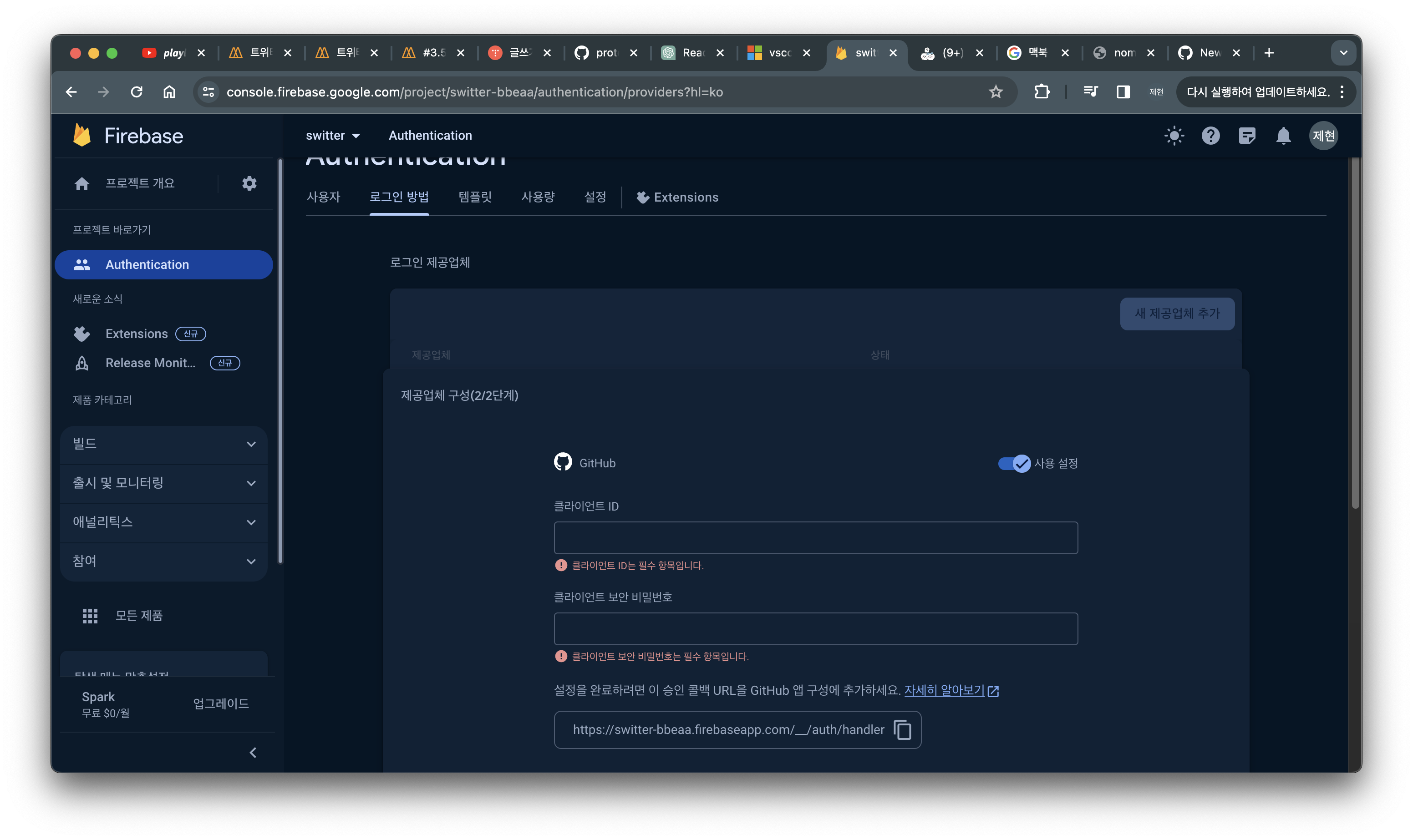
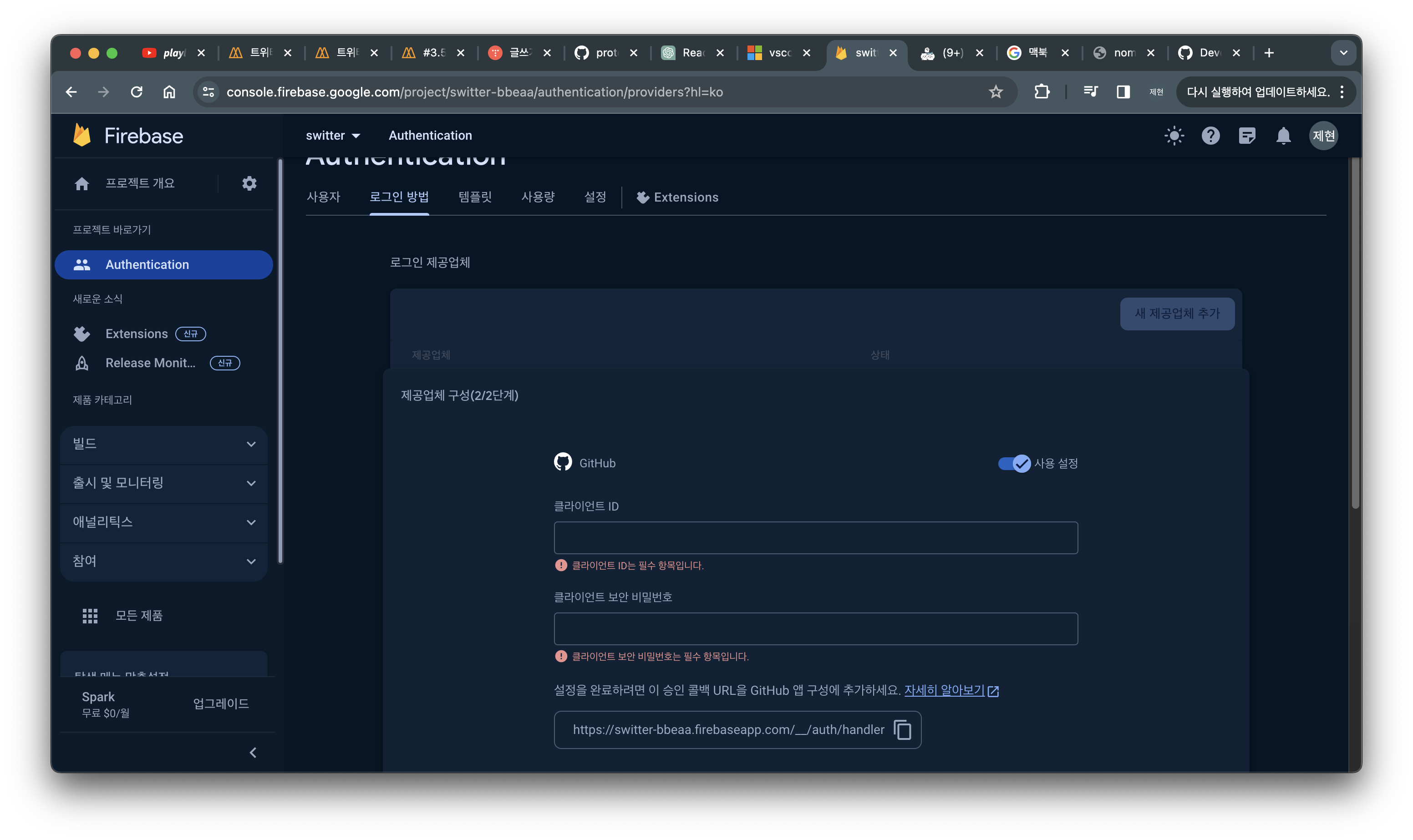
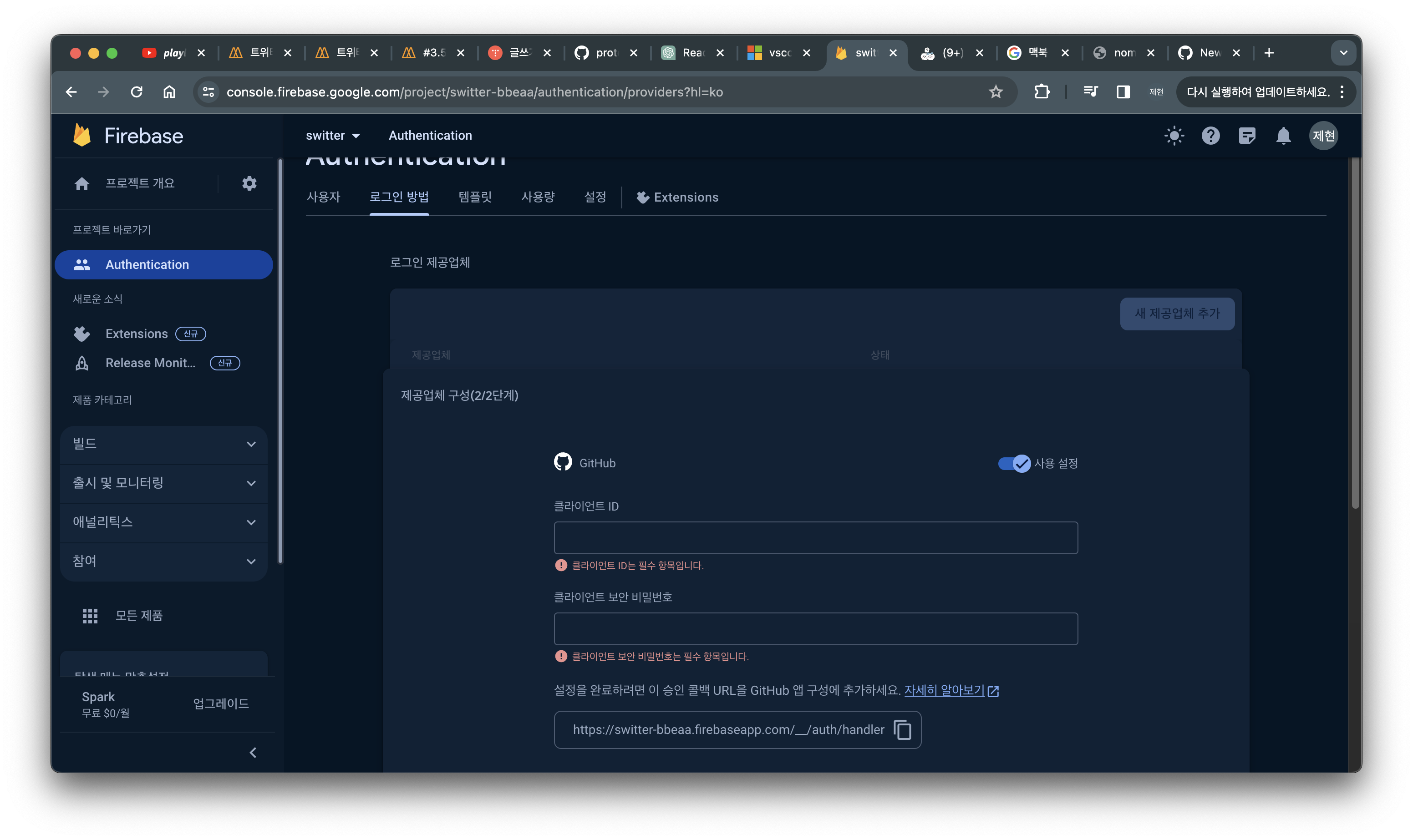
firebase 페이지 - Authentication - 로그인 방법 탭을 클릭합니다.
"새 제공업체 추가" 를 클릭하고 저는 Github 로그인을 넣을거기 때문에 github로 선택합니다. 사용설정은 켜줍니다.

https://github.com/settings/developers
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
위 페이지로 접속해서,

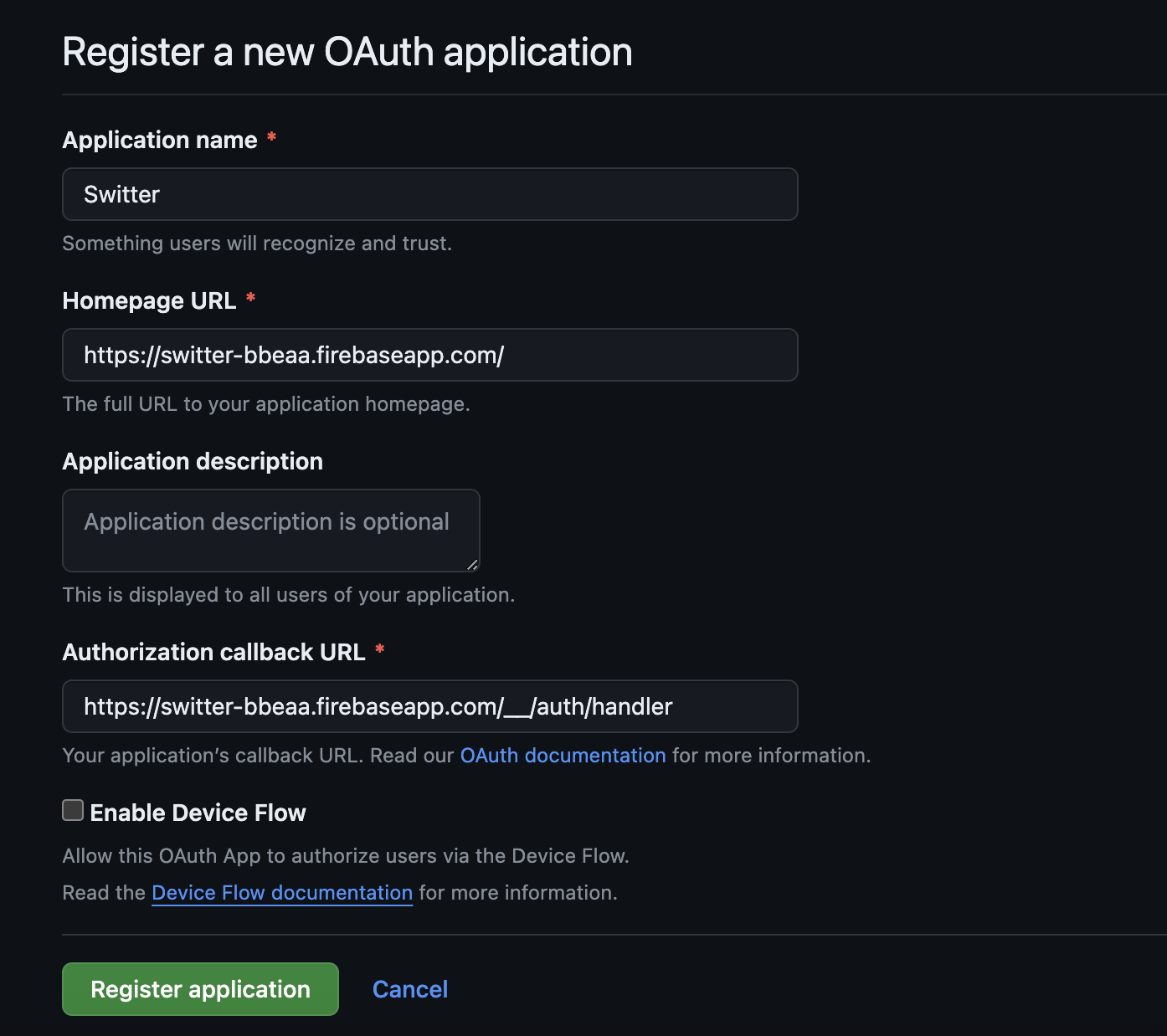
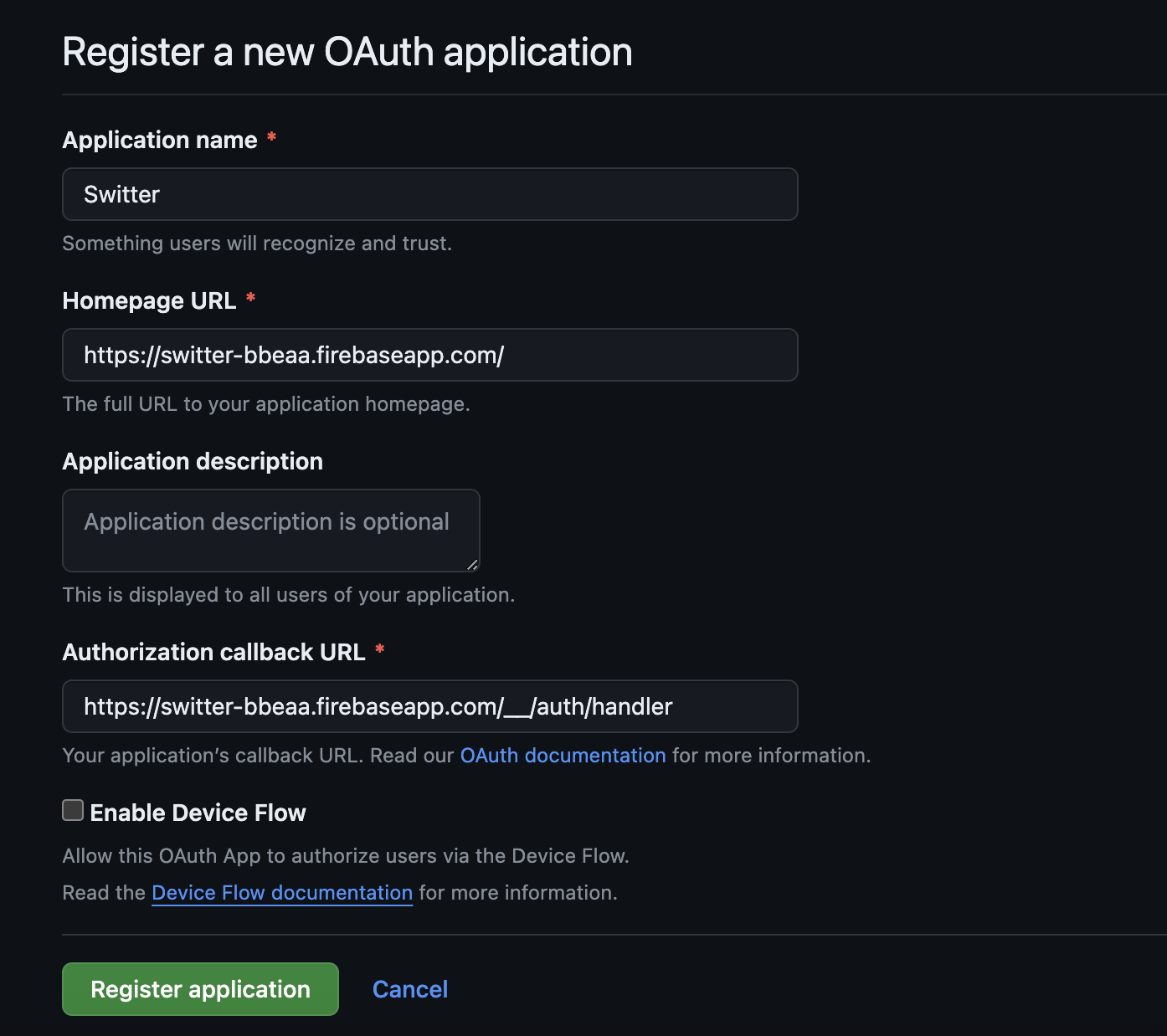
작성을 하면됩니다.
플랫폼 이름을 적어주시고,
URL은 없기에 아무거나 적어주셔도 무방합니다.
Authorization callback URL은

firebase 화면의 아랫쪽 url 복사해서 붙여넣으면 됩니다.
확인 눌러주시면 Client ID가 나오고 비밀번호는 생성해야합니다.
둘다 firebase에 복붙하시면 됩니다.
이후 확인을 눌러주시면 됩니다.
vscode로 돌아가서 components 밑에 github-btn.tsx를 만들어줍니다.
import styled from "styled-components"
const Button = styled.span`
background-color: white;
font-weight: 500;
padding: 10px 20px;
border-radius: 50px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
`;
const Logo = styled.img`
height: 25px;
`;
export default function GithubButton(){
return <Button>
<Logo src = "/github-logo.png"/>
Continue With Github
</Button>
}위와 같이 코드를 작성하고, 물론 깃허브 로고는 가져와야합니다.
create-account.tsx와 login.tsx 의 맨 아랫 부분에 <GithubButton />를 넣어주면 됩니다.
팝업으로 소셜 로그인을 한번 만들어볼겁니다.
export default function GithubButton(){
const onClick = async() => {
try{
const provider = new GithubAuthProvider();
await signInWithPopup(auth, provider);
} catch (error) {
console.log(error);
}
}
return (
<Button onClick ={onClick}>
<Logo src = "/github-logo.png"/>
Continue With Github
</Button>
)
}이렇게 코드를 작성하면 팝업으로 만들어집니다. 리다이렉션으로 만들고 싶으면 signInWithRedirect로 바꿔주면 됩니다.
로그인에 성공하면 home으로 보내야하니까 useNavigate를 사용합니다.
export default function GithubButton(){
const navigate = useNavigate();
const onClick = async() => {
try{
const provider = new GithubAuthProvider();
await signInWithPopup(auth, provider);
navigate("/");
} catch (error) {
console.log(error);
}
}코드를 이렇게 수정해주면 정상작동하는 모습을 볼 수 있습니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] firestorage활용 게시글 저장_13 (0) | 2024.04.03 |
|---|---|
| [트위터 클론코딩 챌랜지] 네비게이션바 & Post_12 (0) | 2024.04.03 |
| [트위터 클론코딩 챌랜지] error 표시와 로그인 화면 구성_10 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 로그아웃_09 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
소셜로그인을 구현할겁니다.
firebase 페이지 - Authentication - 로그인 방법 탭을 클릭합니다.
"새 제공업체 추가" 를 클릭하고 저는 Github 로그인을 넣을거기 때문에 github로 선택합니다. 사용설정은 켜줍니다.

https://github.com/settings/developers
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
위 페이지로 접속해서,

작성을 하면됩니다.
플랫폼 이름을 적어주시고,
URL은 없기에 아무거나 적어주셔도 무방합니다.
Authorization callback URL은

firebase 화면의 아랫쪽 url 복사해서 붙여넣으면 됩니다.
확인 눌러주시면 Client ID가 나오고 비밀번호는 생성해야합니다.
둘다 firebase에 복붙하시면 됩니다.
이후 확인을 눌러주시면 됩니다.
vscode로 돌아가서 components 밑에 github-btn.tsx를 만들어줍니다.
import styled from "styled-components"
const Button = styled.span`
background-color: white;
font-weight: 500;
padding: 10px 20px;
border-radius: 50px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
`;
const Logo = styled.img`
height: 25px;
`;
export default function GithubButton(){
return <Button>
<Logo src = "/github-logo.png"/>
Continue With Github
</Button>
}위와 같이 코드를 작성하고, 물론 깃허브 로고는 가져와야합니다.
create-account.tsx와 login.tsx 의 맨 아랫 부분에 <GithubButton />를 넣어주면 됩니다.
팝업으로 소셜 로그인을 한번 만들어볼겁니다.
export default function GithubButton(){
const onClick = async() => {
try{
const provider = new GithubAuthProvider();
await signInWithPopup(auth, provider);
} catch (error) {
console.log(error);
}
}
return (
<Button onClick ={onClick}>
<Logo src = "/github-logo.png"/>
Continue With Github
</Button>
)
}이렇게 코드를 작성하면 팝업으로 만들어집니다. 리다이렉션으로 만들고 싶으면 signInWithRedirect로 바꿔주면 됩니다.
로그인에 성공하면 home으로 보내야하니까 useNavigate를 사용합니다.
export default function GithubButton(){
const navigate = useNavigate();
const onClick = async() => {
try{
const provider = new GithubAuthProvider();
await signInWithPopup(auth, provider);
navigate("/");
} catch (error) {
console.log(error);
}
}코드를 이렇게 수정해주면 정상작동하는 모습을 볼 수 있습니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] firestorage활용 게시글 저장_13 (0) | 2024.04.03 |
|---|---|
| [트위터 클론코딩 챌랜지] 네비게이션바 & Post_12 (0) | 2024.04.03 |
| [트위터 클론코딩 챌랜지] error 표시와 로그인 화면 구성_10 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 로그아웃_09 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
