사용자가 잘못되거나 중복된 정보를 입력해서 계정을 생성하려 한다면 오류가 날텐데 이 오류를 나타내는 작업을 할겁니다.
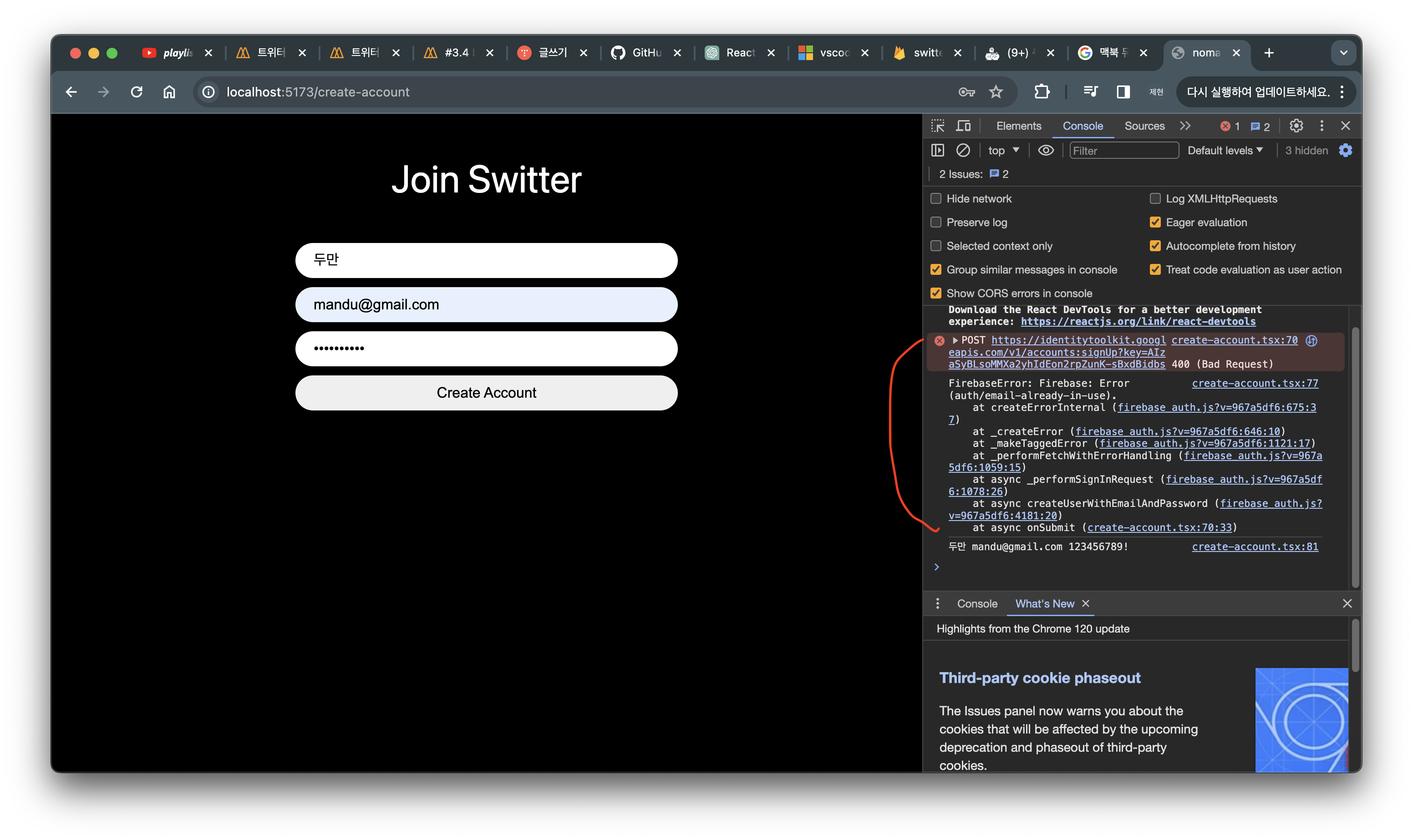
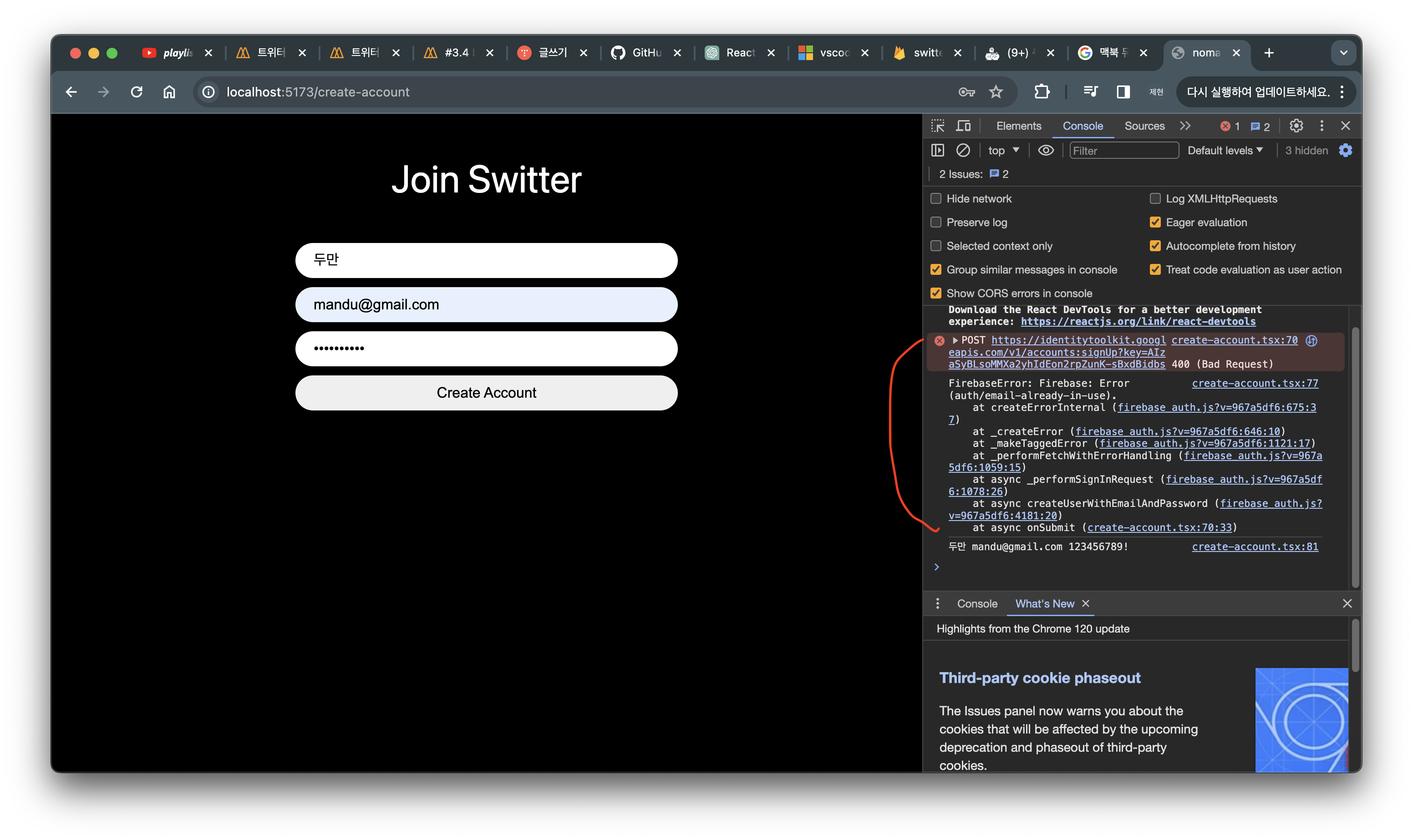
우선 create-account.tsx로 가서 catch 블럭에 console.log(e);를 작성하고 중복된 이메일로 계정을 생성해봅니다.

결과는 화면에 보이는 것과 같이 콘솔창에 firebaseError가 찍힙니다.
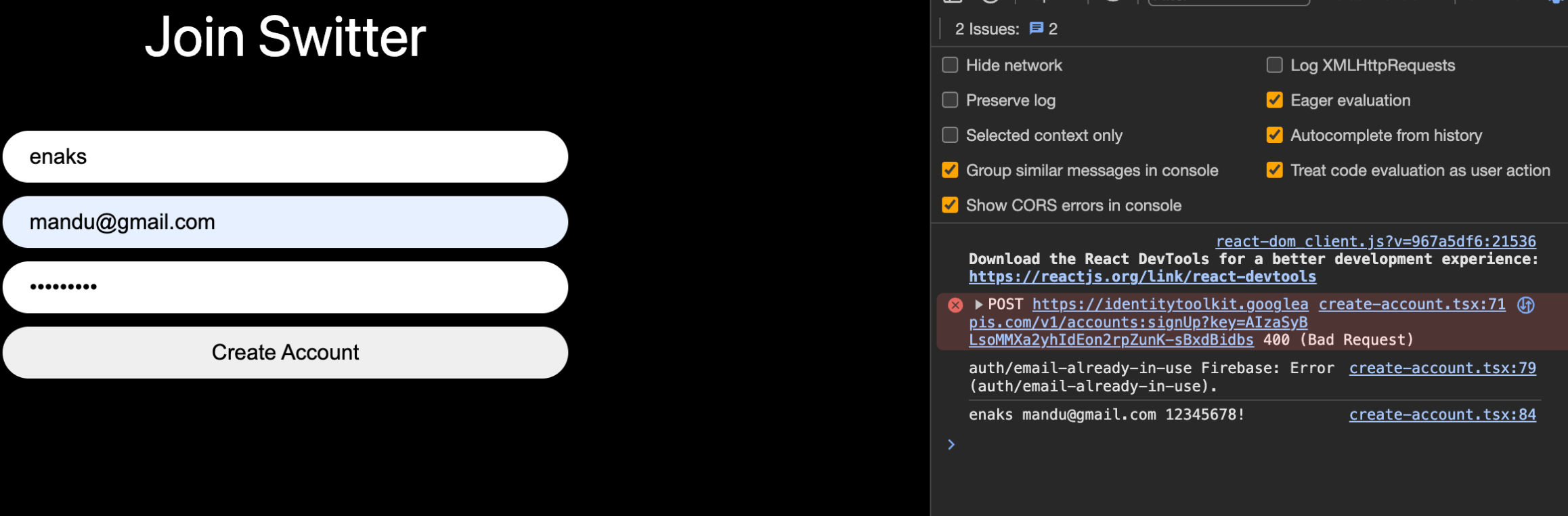
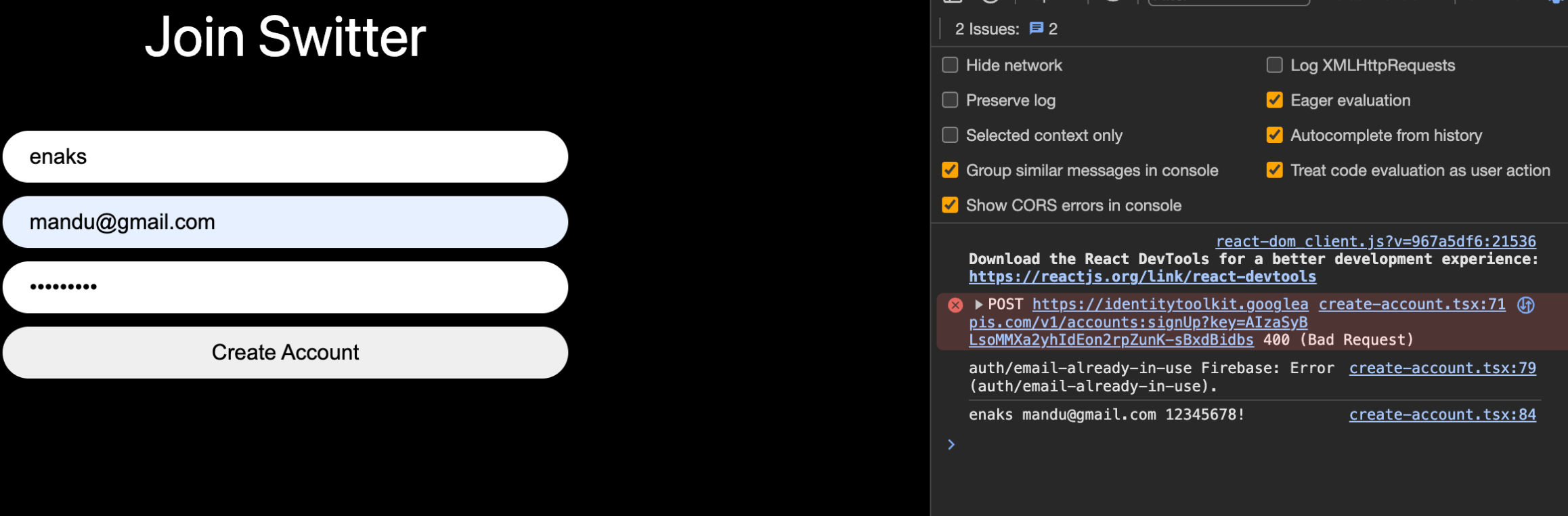
좀더 알아보기 위해 catch 블럭에 에러코드와 메세지를 찍어봅니다.
catch (e) {
if(e instanceof FirebaseError){
console.log(e.code, e.message);
}
}
이 오류코드들을 이용해서 오류마다 보여줄 메세지를 설정할 수 있습니다.
메세지를 사용자에게 보여주기위해 catch 블록을 수정합니다.
catch (e) {
if(e instanceof FirebaseError){
setError(e.message);
}
}
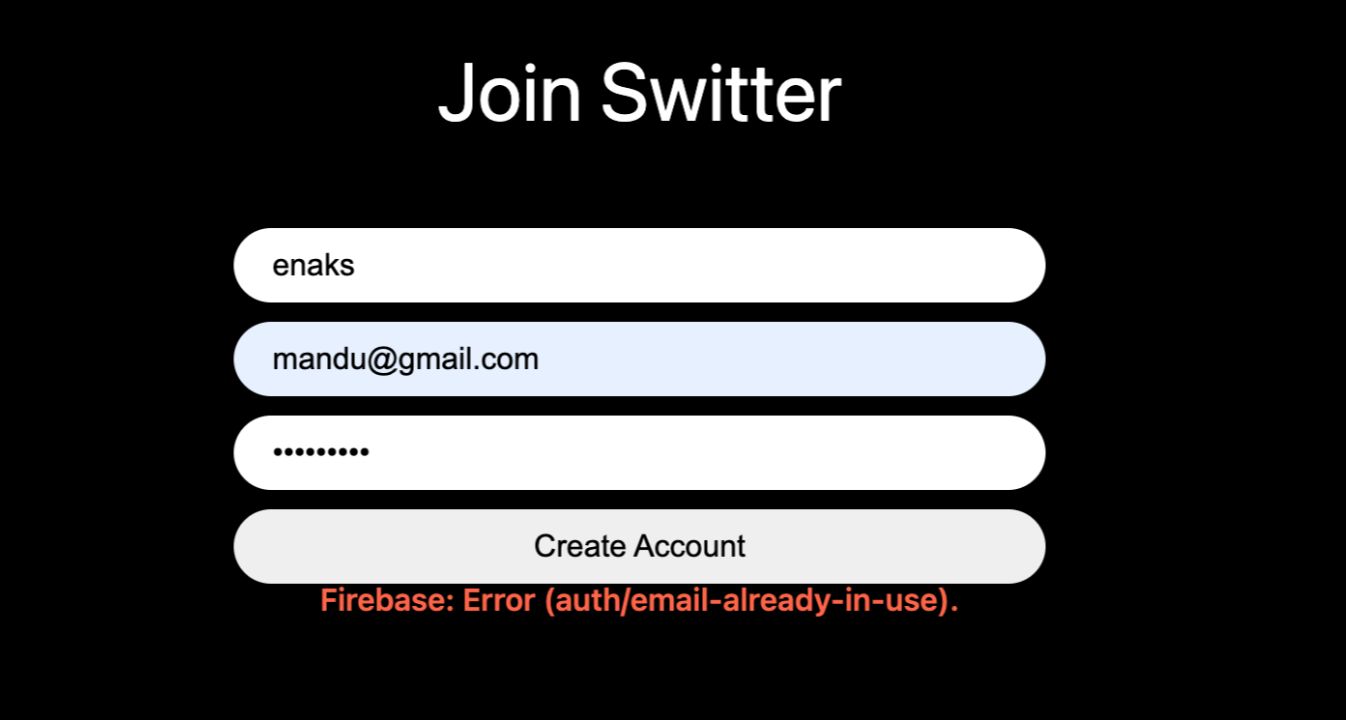
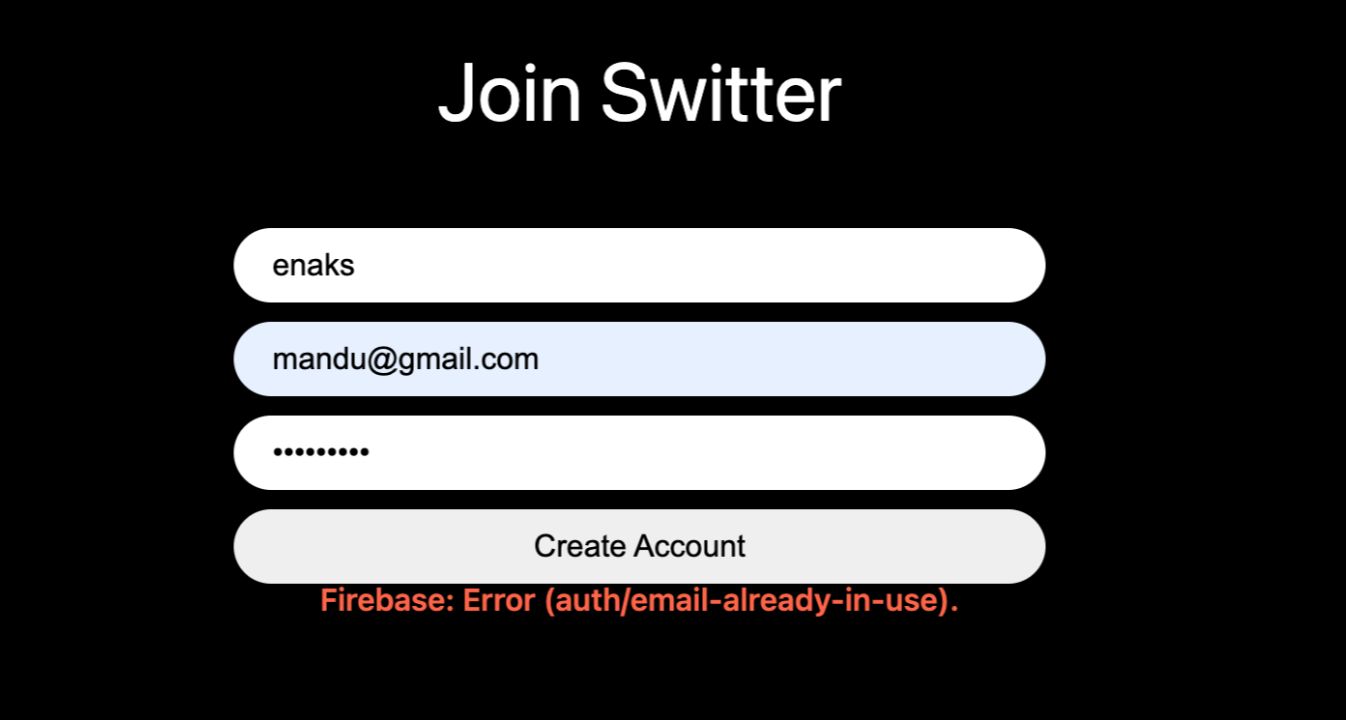
이제 버튼 아래로 오류 메세지가 출력이 됩니다.
메세지가 버튼에 너무 붙어있기때문에 Form쪽 css에 margin-bottom : 10px;을 넣어줍니다.
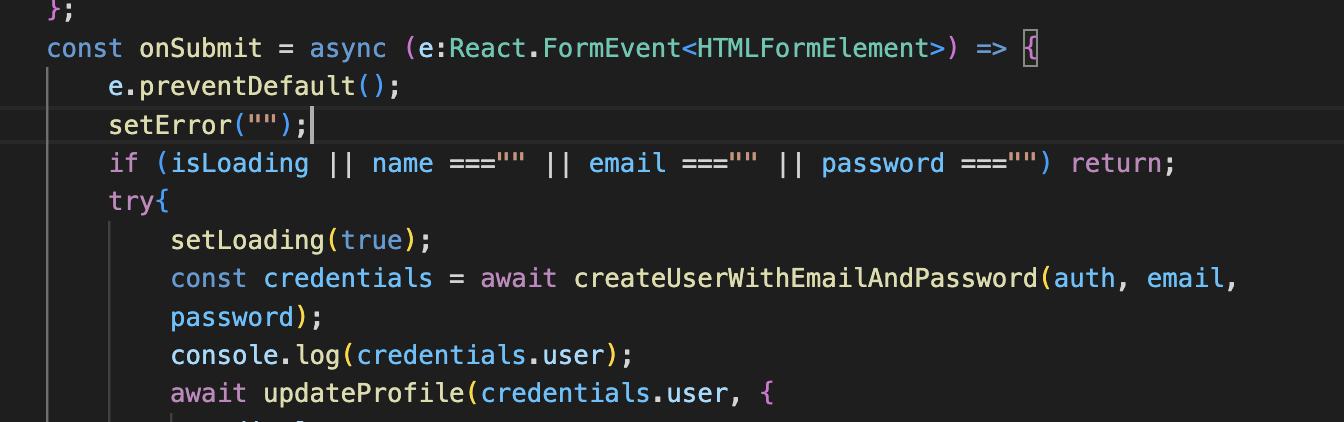
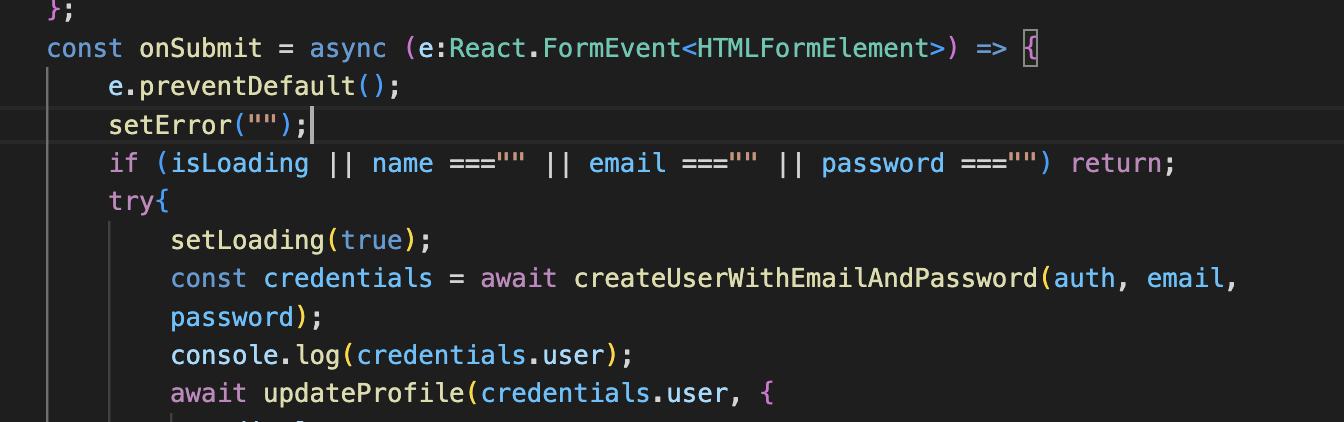
또한, 버튼을 다시 눌렀을 때 에러메세지를 초기화 하기위해 setError(""); 코드를 onSubnit에 넣어줍니다.

이제 로그인 화면을 구성할겁니다.
login.tsx에 create-account.tsx의 코드를 복사 붙여넣기 해줍니다.
name 입력부분은 모두 지워줍니다.
해야할 일은 submit을 눌렀을 때, 로딩중, 이메일 공란, 비밀번호 공란 일 경우 함수를 종료하는 로직을 구현해야합니다.
try 부분의 로직을 아래와 같이 바꿔줍니다.
try{
setLoading(true);
await signInWithEmailAndPassword(auth, email, password);
navigate("/");
}그리고 버튼도 Login으로 수정해줍니다.
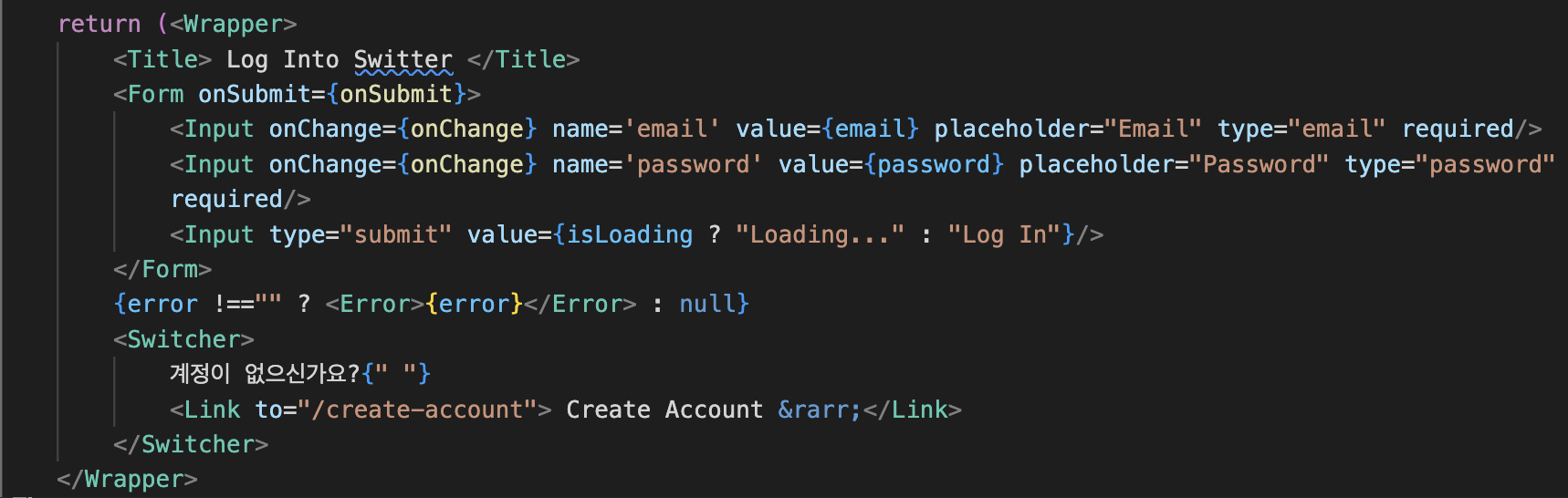
<Input type="submit" value={isLoading ? "Loading..." : "Log In"}/>브라우저로 가서 로그인을 해보면 Home으로 연결되는것을 볼 수 있습니다.
이제 로그인화면에서 계정생성 화면으로 넘어가는 버튼을 만들겁니다.
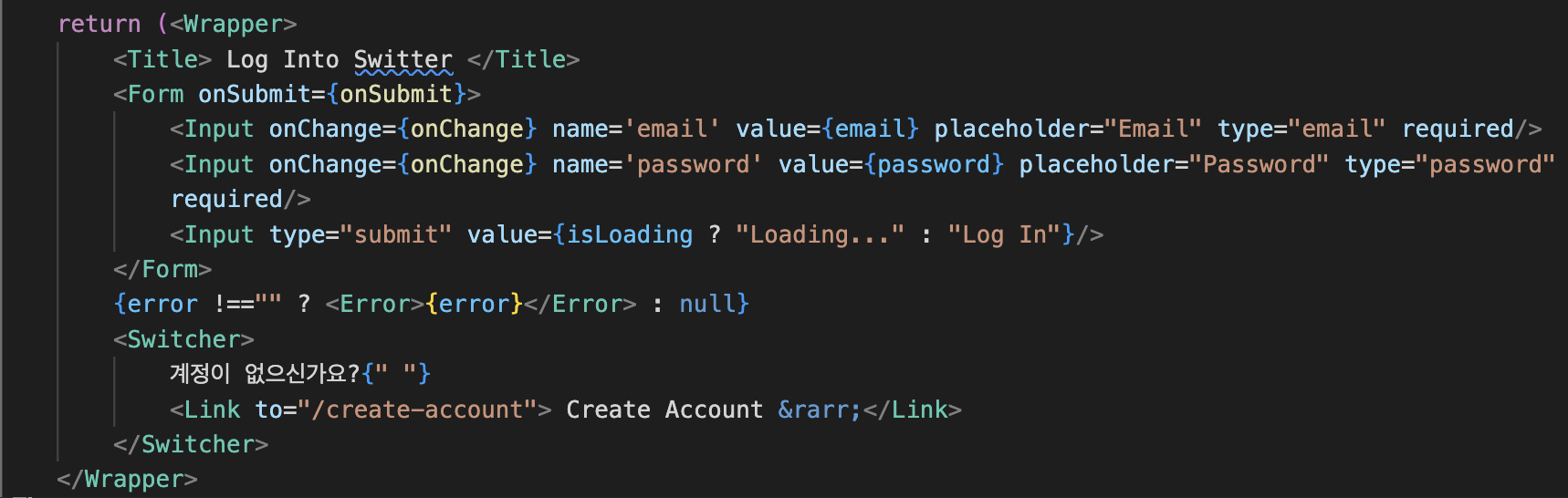
맨밑 error 아래에 swicher를 만듭니다.

코드를 작성하고 switcher를 정의해줍니다.
const Switcher = styled.span`
margin-top: 20px;
a {
color: #1d9bf0;
}
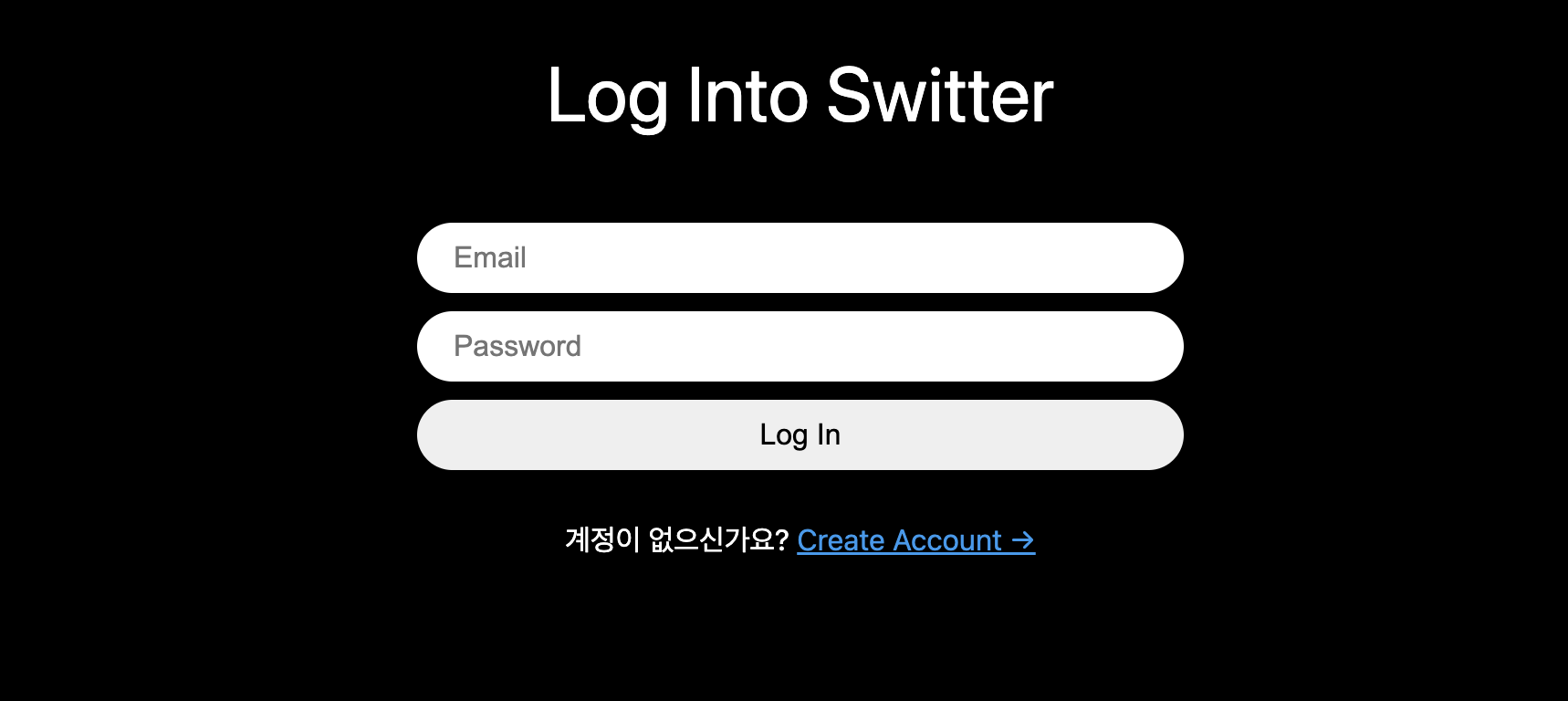
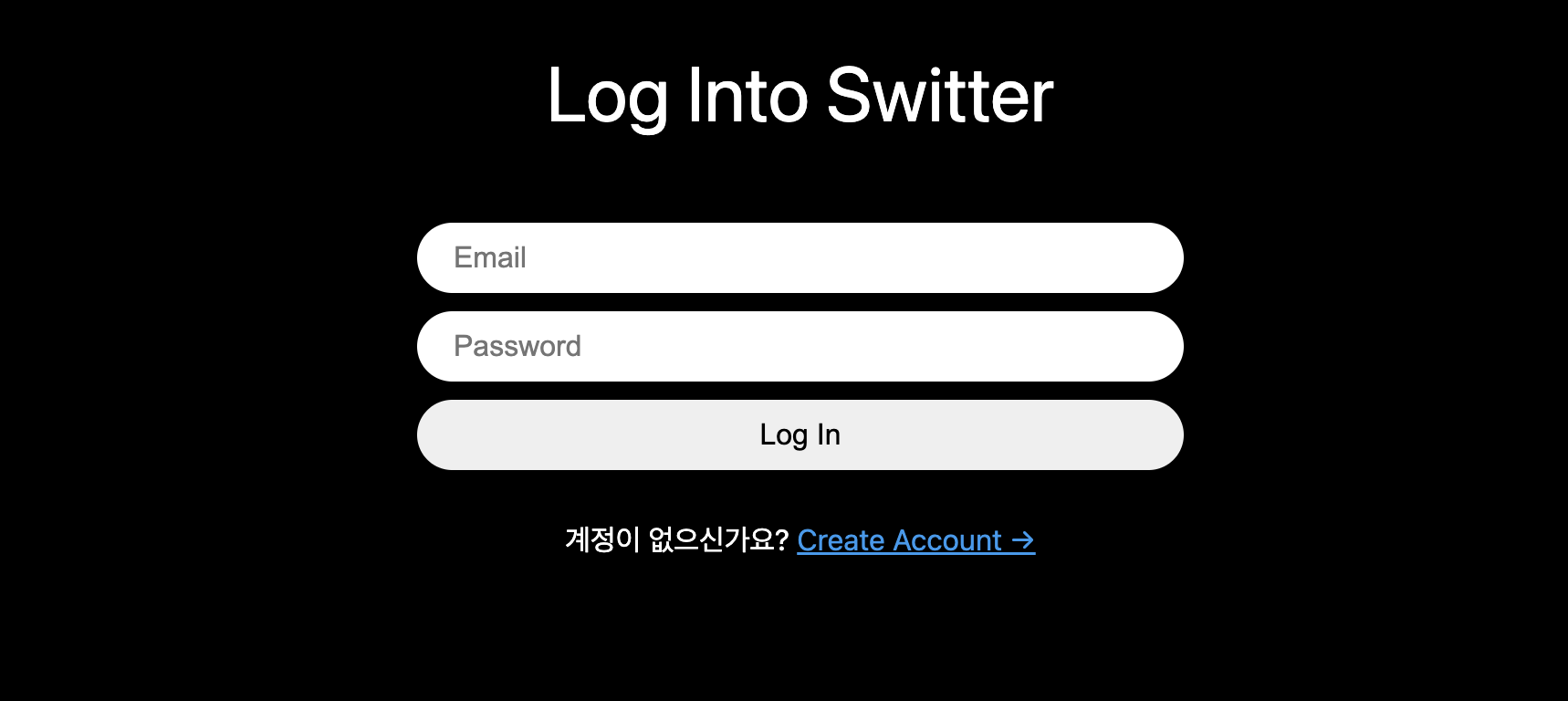
`;이후 결과를 확인하면,

완성입니다.
login.tsx와 create-account.tsx에 같은 css를 적용해야하는데 각각 작성하는건 효율적이지 않습니다.
components 밑에 auth-components.ts를 만들어줍니다.
그리고 login.tsx와 create-account.tsx의 공통된 부분을 복사해서 붙여넣고 모든 const를 선택해 export const로 바꿔줍니다.
물론 styled도 import 해줍니다.
이후 login.tsx와 create-account.tsx에 있는 공통부분을 지우고, 각 부분을 import 합니다.(wrapper...ect)
이제 공통된 부분을 하나의 파일로 관리할 수 있습니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 네비게이션바 & Post_12 (0) | 2024.04.03 |
|---|---|
| [트위터 클론코딩 챌랜지] 소셜 로그인 구현_11 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 로그아웃_09 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 간단한css_07 (0) | 2024.04.02 |
사용자가 잘못되거나 중복된 정보를 입력해서 계정을 생성하려 한다면 오류가 날텐데 이 오류를 나타내는 작업을 할겁니다.
우선 create-account.tsx로 가서 catch 블럭에 console.log(e);를 작성하고 중복된 이메일로 계정을 생성해봅니다.

결과는 화면에 보이는 것과 같이 콘솔창에 firebaseError가 찍힙니다.
좀더 알아보기 위해 catch 블럭에 에러코드와 메세지를 찍어봅니다.
catch (e) {
if(e instanceof FirebaseError){
console.log(e.code, e.message);
}
}
이 오류코드들을 이용해서 오류마다 보여줄 메세지를 설정할 수 있습니다.
메세지를 사용자에게 보여주기위해 catch 블록을 수정합니다.
catch (e) {
if(e instanceof FirebaseError){
setError(e.message);
}
}
이제 버튼 아래로 오류 메세지가 출력이 됩니다.
메세지가 버튼에 너무 붙어있기때문에 Form쪽 css에 margin-bottom : 10px;을 넣어줍니다.
또한, 버튼을 다시 눌렀을 때 에러메세지를 초기화 하기위해 setError(""); 코드를 onSubnit에 넣어줍니다.

이제 로그인 화면을 구성할겁니다.
login.tsx에 create-account.tsx의 코드를 복사 붙여넣기 해줍니다.
name 입력부분은 모두 지워줍니다.
해야할 일은 submit을 눌렀을 때, 로딩중, 이메일 공란, 비밀번호 공란 일 경우 함수를 종료하는 로직을 구현해야합니다.
try 부분의 로직을 아래와 같이 바꿔줍니다.
try{
setLoading(true);
await signInWithEmailAndPassword(auth, email, password);
navigate("/");
}그리고 버튼도 Login으로 수정해줍니다.
<Input type="submit" value={isLoading ? "Loading..." : "Log In"}/>브라우저로 가서 로그인을 해보면 Home으로 연결되는것을 볼 수 있습니다.
이제 로그인화면에서 계정생성 화면으로 넘어가는 버튼을 만들겁니다.
맨밑 error 아래에 swicher를 만듭니다.

코드를 작성하고 switcher를 정의해줍니다.
const Switcher = styled.span`
margin-top: 20px;
a {
color: #1d9bf0;
}
`;이후 결과를 확인하면,

완성입니다.
login.tsx와 create-account.tsx에 같은 css를 적용해야하는데 각각 작성하는건 효율적이지 않습니다.
components 밑에 auth-components.ts를 만들어줍니다.
그리고 login.tsx와 create-account.tsx의 공통된 부분을 복사해서 붙여넣고 모든 const를 선택해 export const로 바꿔줍니다.
물론 styled도 import 해줍니다.
이후 login.tsx와 create-account.tsx에 있는 공통부분을 지우고, 각 부분을 import 합니다.(wrapper...ect)
이제 공통된 부분을 하나의 파일로 관리할 수 있습니다.
'Front-end > twitter_clone' 카테고리의 다른 글
| [트위터 클론코딩 챌랜지] 네비게이션바 & Post_12 (0) | 2024.04.03 |
|---|---|
| [트위터 클론코딩 챌랜지] 소셜 로그인 구현_11 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 로그아웃_09 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 리다이렉션_08 (0) | 2024.04.02 |
| [트위터 클론코딩 챌랜지] 계정 생성 및 간단한css_07 (0) | 2024.04.02 |
